Vertika für Siquando Web & Shop
Das neue, responsive Design "Vertika Shop oder Web 10 für Siquando Web- und Shop 10 ist durch das vertikale Menü besonders für Websites mit einer hohen Anzahl von Webseiten auf der ersten Ebene geeignet. Und selbst bei vielen Menüpunkten bleibt auch bei fixiertem linken Bereich die linke Kontextspalte unter der Navigation stets erreichbar.
Komfortfunktionen wie ein Hintergrundbild pro Seite, eine Lightbox, eine umfangreiche Slideshow, BB-Code und teilbare Aufmacher sind selbstverständlich bereits integriert.
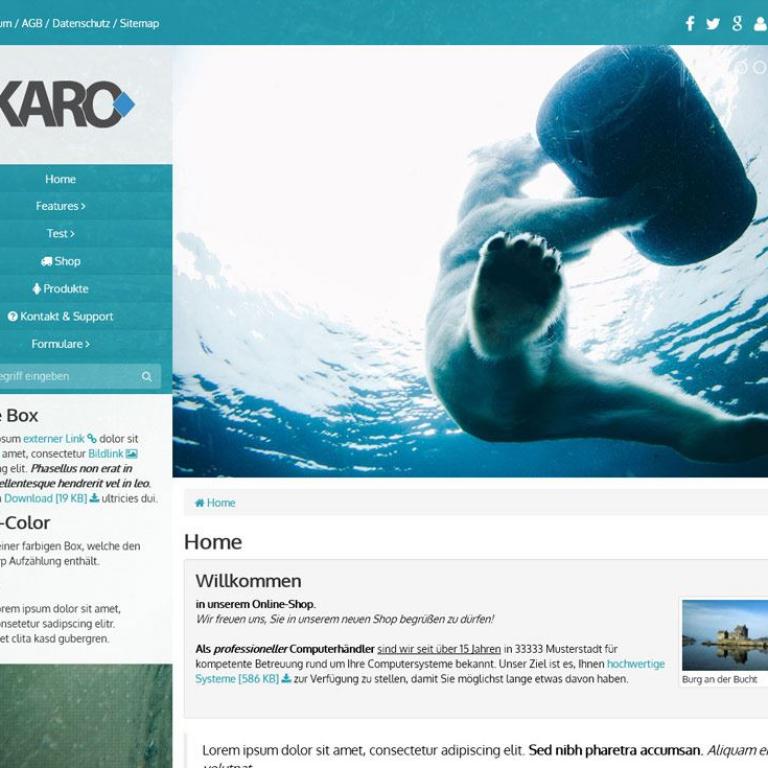
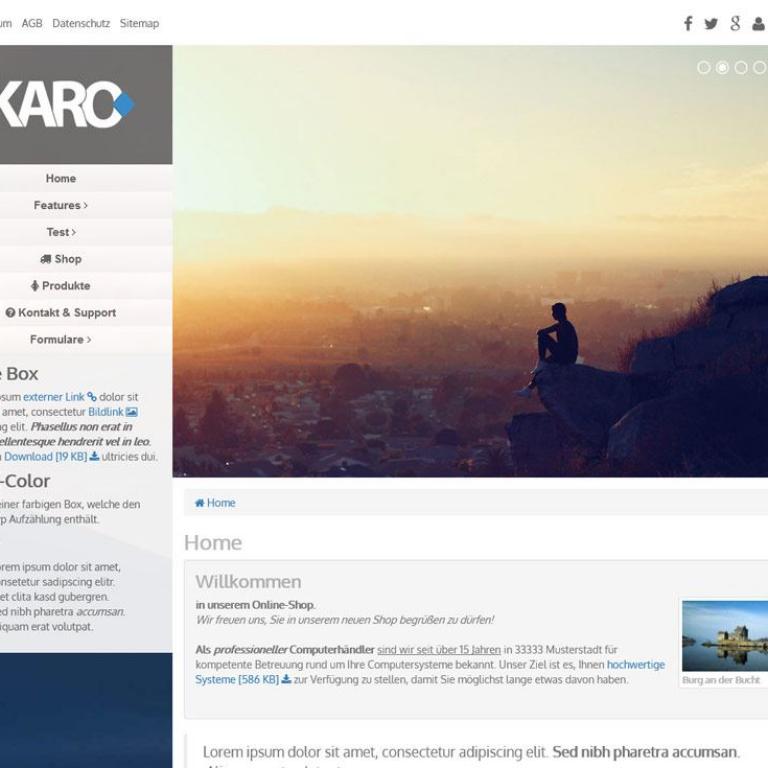
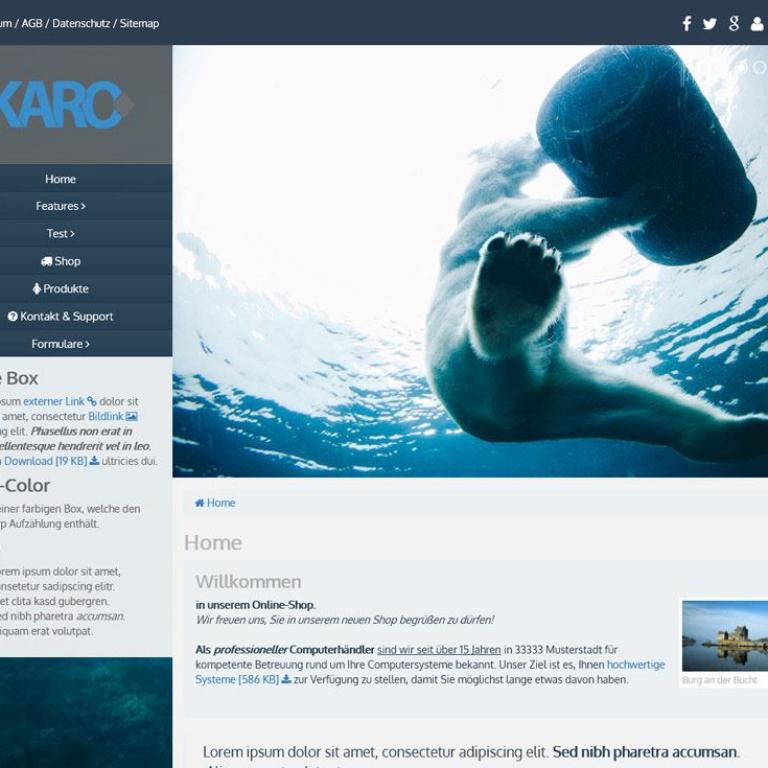
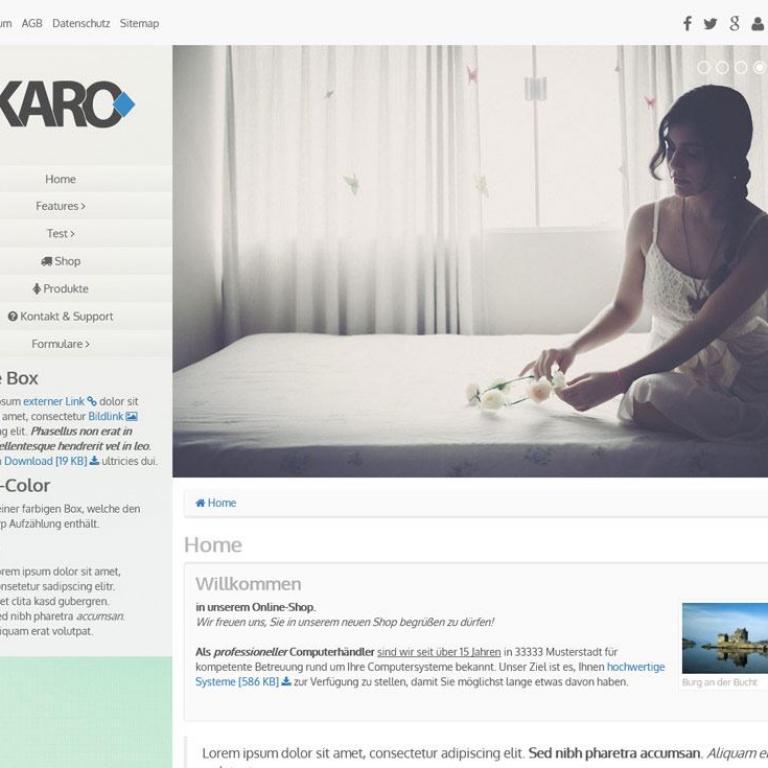
Neben der benutzerdefinierten Palette und Farbvariante, in welcher Sie 6 Farben angeben können, stehen Ihnen 15 vorkonfigurierte Paletten und Farbvarianten zur Auswahl. Aber bitte denken Sie nicht gleich, dass Sie lediglich 6 Farben selbst wählen können! In den erweiterten Eigenschaften dieses responsiven Designs können 26 weitere Farben komfortabel ausgewählt werden. Das heißt Sie können insgesamt mehr als 30 Farben konfigurieren. Zusätzlich dazu kann für einige Bereiche eine Transparenz für die Hintergrundfarbe angeben werden.
Hier finden Sie eine Live-Demo einer benutzerdefinierten Variante.
Beachten Sie bitte die Lizenzbedingungen. Eine Webmasterlizenz für das Vertika Web oder Shop Design finden Sie im Warenkorb-Absatz im Versionsauswahlmenü.
Vertika 11 Shop Template
| Artikelnummer: | K-065 |
Das Vertika Design für Siquando Shop 11 ist gegenüber der Web 11 Version auch im Benutzerbereich, im Bestellprozess und auf der Produktseite optimiert. Anstatt der Meldung „Der Artikel wurde in den Warenkorb gelegt.“ erscheint ein ausführlicheres Overlayfenster mit umfangreicheren Infos. Der Bestellprozess ist mit einem Fortschrittbalken ausgestattet, und vieles mehr ...
Neues in Version Vertika 11
Anpassungen für das neue Cookie-Kontrollzentrum
neue Absatzeigenschaft „Absatz-Render-Modus“: unabhängig vom Absatztyp (egal ob normaler Absatz oder XL) können Sie zwischen den verschiedenen Darstellungen immer normale Seitenbreite, Standardeinstellung, volle Breite auf mobilen Geräten und immer volle Breite wählen
Änderungen im Design „Vertika“ für Version 10
In Siquando Web und Shop 10 sind wieder einige, responsive Absätze hinzugekommen, meist zusätzlich in "XL" - Ausführung, zur Darstellung als Panorama. Perfekt, denn Vertika 10 verbreitert diese Absätze nun bis zum äußersten Rand des Inhaltbereiches.
Um Ladezeiten so kurz wie möglich zu halten, haben wir in den bisherigen Versionen stets versucht Ressourcen per CDN's (Content Delivery Networks) zu laden, in der aktuellen Version 10 haben Sie nun die Wahl. Somit sind Sie zum 25. Mai und des Inkrafttreten der neuen Datenschutz-Grundverordnung (EU-DSGVO) auf der sichereren Seite.
Zusätzlich dazu haben wir dem Template weitere Neuerungen spendiert:
Cookie Warnseite Position
CDN's (wenn möglich) verwenden
Downloadschutz für Bilder
Zeichencodierung
Skalierung durch Benutzer zulassen
neue Farbeinstellung: Hintergrundfarbe der farbigen Box
neue Farbeinstellungen für den Cookie-Warn-Hinweis: Schrift- und Hintergrundfarbe
neue Farbeinstellungen für die Shop-Auswahlleiste: Hintergrundfarbe, Schriftfarbe und Rahmenfarbe
neue erweiterte Eigenschaft für Shops: Weiterleitung nach Direkt-Anmeldung
Verkleinerung der Dateigrößen der css-Dateien von Varianten (Entfernung verschiedener Button- und Tabellen-Stile)
komplett, überarbeitete Tabellen
Der Tabellenabsatz wurde in Version 10 des Design komplett überarbeitet und der unnötige Bootstrap-Ballast entfernt. Neben den bereits bekannten Farbeinstellungen wie bespielsweise für den Tabellenkopf - oder der Hintergrundfarbe, sind nun pro Tabelle diese erweiteren Einstellungen möglich:
Verhalten auf kleinen Bildschirmen: Scrollbarer Ausschnitt | Spalten in Zeilen reorganisieren
Grafiken: Bilder, füllen Zellen aus | Symbole, werden nicht vergrößert
Tabellenrahmen: Tabellenrahmen darstellen | nur horizontaler Rahmen | keinen Rahmen darstellen
Innenabstand in den Zellen: 10px (Standard), 5px oder 2px
Tabellenhintergrund: Standardhintergrund | wechselnder Hintergrund | transparenter Hintergrund
Tabelle mit runden Ecken
Tabelle mit Hovereffekten
die Features des Designs „Vertika” im Detail
responsive Slideshow, mit umfangreiche Einstellungsmöglichkeiten und Touchgesten auf Smartphones ( die Slideshow kann auch im Inhaltsbereich angelegt werden)
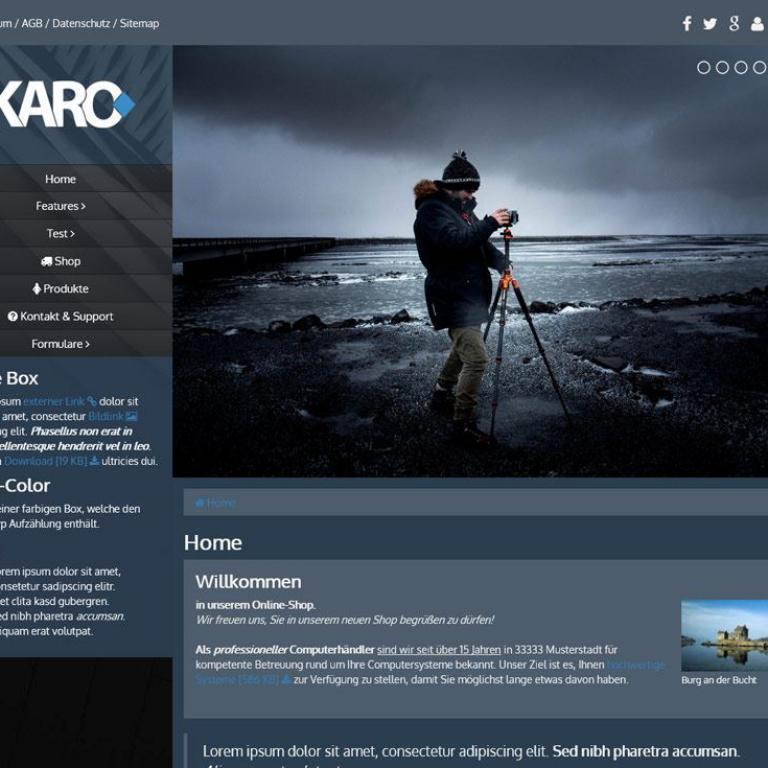
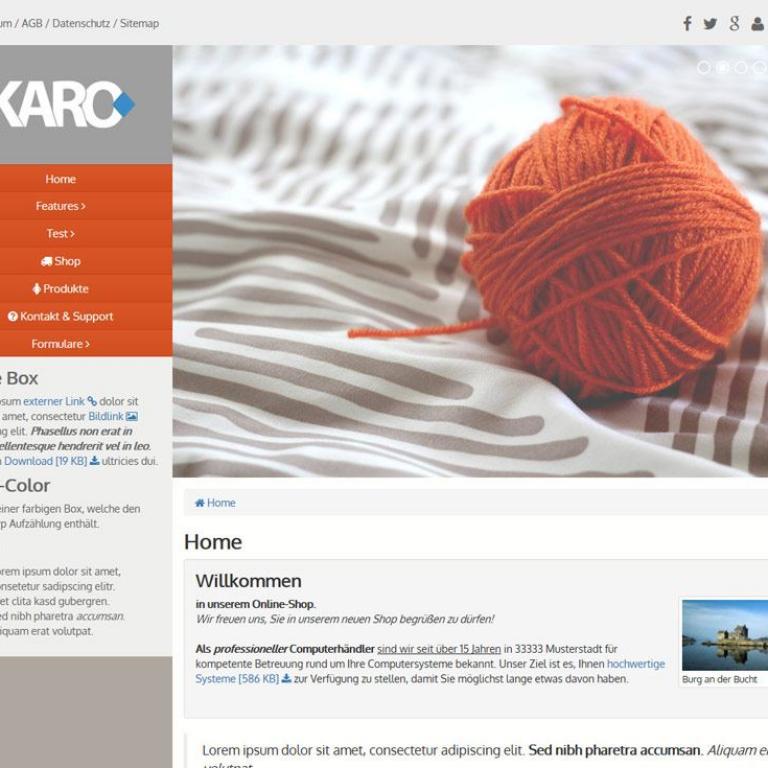
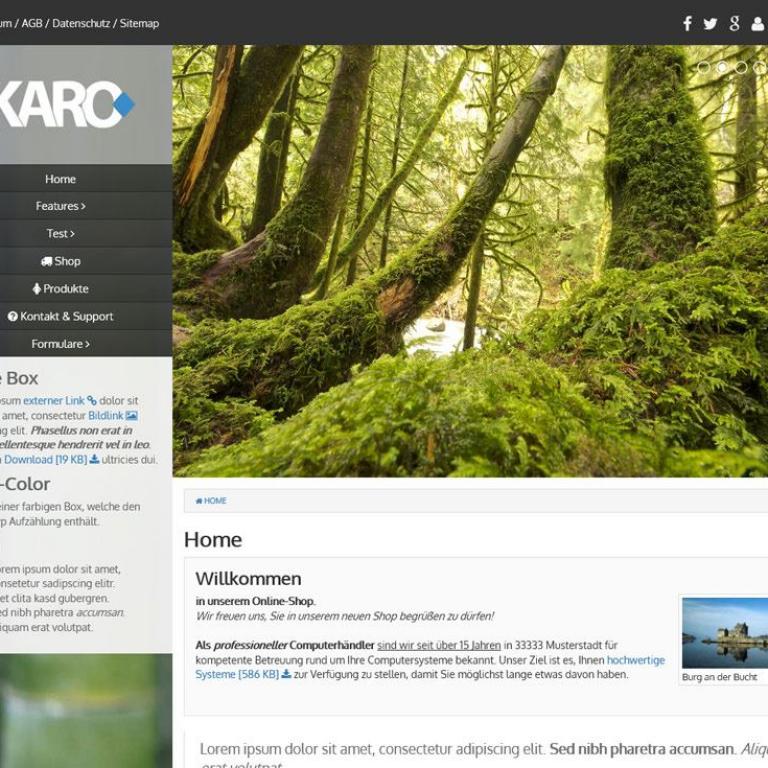
Hintergrundbild der kompletten Seite (plus wiederholendes PNG-Bild), zusätzlich kann pro Seite ein Hintergrundbild angegeben werden
Transparenzen: Transparenz des Kopfbalken Hintergrund, des Logo Hintergrund, des Menüs, Transparenz der linken Sidebar unter dem Menü, Transparenz des Footer-Menüs und des Fußbalkens
Kontextspalten-Konfiguration pro Hauptseite: beide Sidebars anzeigen oder abschalten, linke oder rechte Kontextspalte anzeigen
Smartphone-Einstellungen: Sie können verschiedene Bereiche auf Bildschirmen die schmaler sind als 768 Pixel ausblenden, dazu zählen der Logo-Bereich, der Slider, das Footermenü sowie die linke und rechte Kontextspalte
Google Webfont integriert (für Überschriften, dem Inhaltsbereich und "Schriftart im Menü wie in den Überschriften )
Verwendung von Font-Awesome-Icons in Listen oder für Links
integrierte Lightbox mit zusätzlichen Funktionen wie eigenem Beschreibungstext
integrierter BB-Code: mit Funktionen wie Icons oder auch Zeilenumbrüchen, zum Beispiel im Aufmacherkurztext (hier finden Sie eine genaue Beschreibung)
Aufmacher auch in 4, 6, 8 oder sogar 12 Spalten
Absatzbilder mit einem Stil versehen: Sie können wählen zwischen Thumbnail, abgerundete Ecken, Bild kreisförmig darstellen oder "kein Stil anwenden".
responsive Absätze: auf allen Ausgabegeräten, auf Smartphones anzeigen, auf Tablets anzeigen, auf Desktops anzeigen, auf Desktops größer als 1200px anzeigen, auf Smartphones verstecken, auf Tablets verstecken, auf Desktops verstecken und auf Desktops größer als 1200px verstecken (abhängig davon erfolgt die Ausgabe des Absatzes nur auf den gewählten Geräten)
die Breite des Absatzbildes kann pro Absatz angegeben werden
verschiedene Boxtypen: farbig, grau, Linie links oder rechts oder als Zitat
Akkordion und Registerkarten im moderneren Look
Registerkarten bzw. Tabs können verlinkt werden. Zusätzlich "merkt" sich das Design per Cookie welcher Tab beim letzten Besuch zuletzt geöffnet war. Bei dem nächsten Besuch wird dieser Tab dann wieder automatisch geöffnet sein.
Auswahl verschiedener Tabellenstile pro Tabelle
Cookie Warnseite
Ausrichtung des Textes
Tooltip bei verlinkten Bildern (und Eingabe einer Beschreibung)
benutzerabhängige Absätze (angemeldeter Benutzer oder Besucher)
CSS zur Druckausgabe (verzichten Sie auf das Häkchen "druckbare Seiten erzeugen", das Design erstellt automatisch druckfähige Seiten)
angepasstes Feedback-Plugin (als zusätzliches Modul erhältlich)
.... und vielen weiteren Möglichkeiten zur Anpassung des Designs