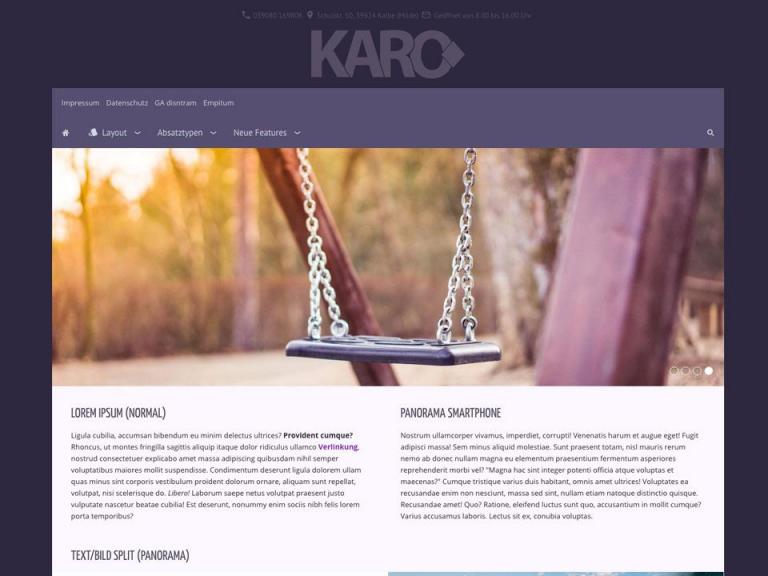
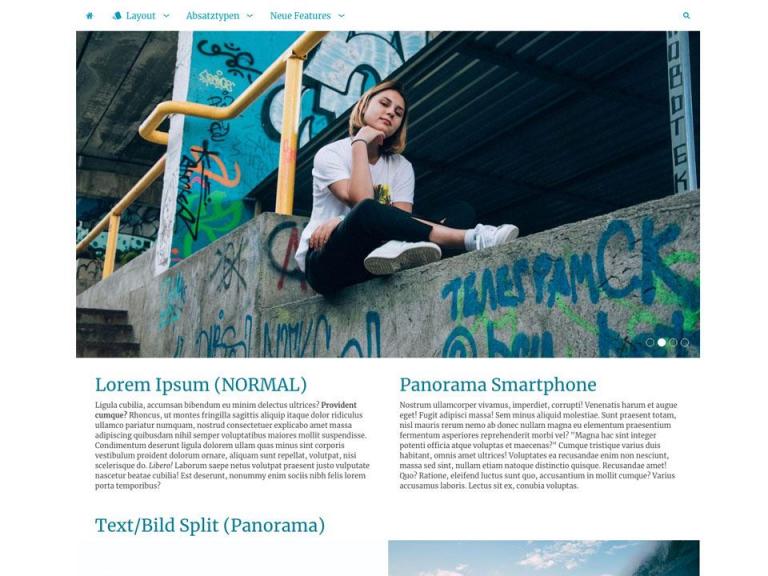
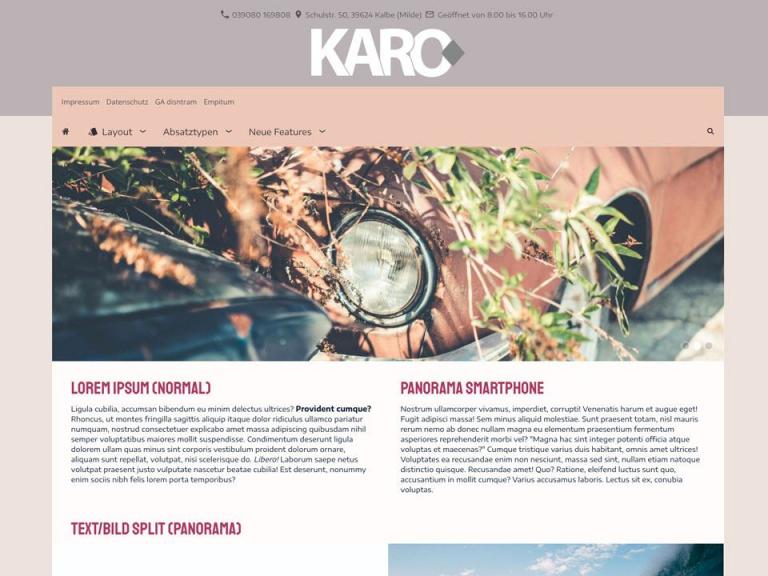
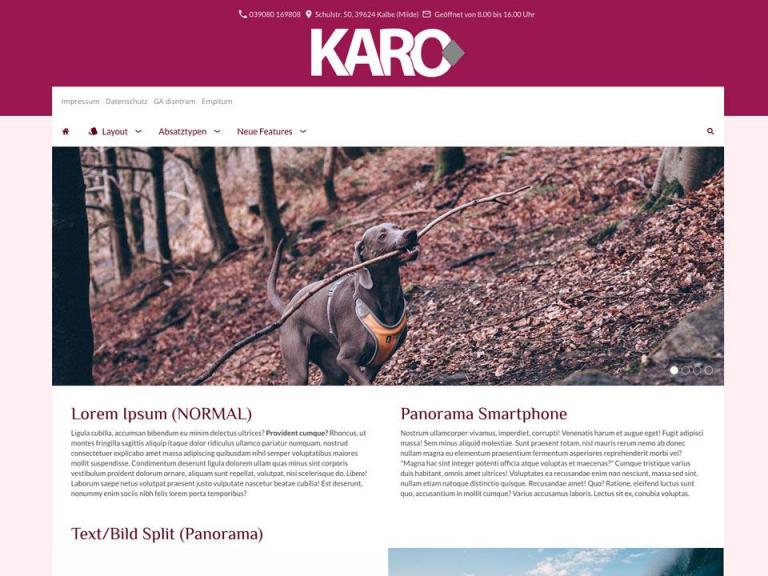
KARO Flex Layout
KARO hat sich die responsiven FLEX Layouts angesehen, den Kunden zugehört und die fehlenden Einstellungen zum perfekten Layout hinzugefügt. Das neueste Layout von KARO ist ein responsives Flex-Layout für Siquando Pro Web 8 und Pro Shop 8 mit zusätzlichen Einstellungsmöglichkeiten innerhalb der Klienten-Vorschau. Sie können nun die vertikale Reihenfolge der Bereiche verändern, Overlay- oder Parallaxbilder bestimmen, "nach Oben" - Scroll - Buttons konfigurieren. In Version 8 können Sie nun auch lokale Schriftarten einbetten.
Hinzugefügt wurden außerdem eine Direktnavigation, Panorama-Absätze als Eyecatcher und weitere Einstellungen für die Navigation. So kann die Navigation nun auch per Herüberfahren mit der Maus geöffnet werden.
Eine Demo finden Sie unter proflexkaro.siquando-designs.de
Übrigens erhalten Sie mit diesem Layout nicht nur ein erweiterbares, responsives Flex-Design, sondern 20. Über den Design bearbeiten Dialog können Sie jedes responsive Flex Design speichern und in das KARO Flex Design importieren. So wird dieses Design zum aufpoliertenArigato, Atrium, Bradbury, Cuibono, Ettubrute, Olyonidis, Omores, Palindrom, Scipio, Sevastopol, Sumimasen, Vestibuel und dem leeren Flex-Layout (responsiv).
Hinweis: Beachten Sie bitte die Lizenzbedingungen, insbesondere wann eine Webmasterlizenz benötigt wird.
Alle neuen Funktionen des Flex-Design-Editor 4.0 von Siquando haben wir in der Version für Siquando Pro 8 aufgenommen, inkl. Navigation die automatisch ausblendet, individuelle Fußbereiche, eigene Symbole in der Navigation u.v.m.
KARO Flex v8 Layout
| Artikelnummer: | K-079 |
Das neueste Layout von KARO ist ein responsives Flex-Layout für Siquando Pro Web 8 und Pro Shop 8 mit zusätzlichen Einstellungsmöglichkeiten innerhalb der Klienten-Vorschau. Sie können nun die vertikale Reihenfolge der Bereiche verändern, Overlay- oder Parallaxbilder bestimmen, „nach Oben“ - Scroll - Buttons konfigurieren oder jetzt neu auch lokale Schriftarten einbetten.
die wichtigsten Funktionen per Video erklärt
Dieser Inhalt kann leider nicht angezeigt werden, da Sie der Speicherung der für die Darstellung notwendigen Cookies widersprochen haben. Besuchen Sie die Seite Datenschutzerklärung, um Ihre Cookie-Präferenzen anzupassen.
Übersicht der hinzugefügten Optionen
Reihenfolge der Bereiche per Drag- & Drop verschieben: innerhalb der allgemeinen Bereiche Füllen (oben), Füllen (unten) und "Außerhalb der Bereiche" können die Bereiche Kontakt, Allgemeine Seiten (oben), Logo, Eyecatcher, Navigation, Oben, Hauptcontainer, Unten und Allgemeine Seiten (unten) völlig frei horizontal verschoben werden. So kann beispielsweise die Navigation nun auch über dem Eyecatcher dargestellt werden.
Navigationseinstellungen: Menü per Darüberfahren öffnen, Hauptmenüpunkt in der Unterebene wiederholen, Einkaufen-Menü an den rechten Rand verschieben und extra Logoauswahl für die mobile Darstellung des Menüs
lokale Schriften einbetten (Beispiel: die Integration der Schriftart „Ubuntu“)
Ladefortschrittsbalken: Sie können zwischen 11 Ladestilen wählen und zusätzlich eine Farbe definieren.
Overlays: für die Bereiche komplette Seite, Füllen (oben), Absatzbereich Oben, Hauptcontainer, Absatzbereich Unten und Allgemeine Seiten (Unten) können Sie zwischen 68 Overlaybildern wählen. Diese transparenten Bilder legen sich dann über die von Ihnen gewählte Hintergrundfarbe.
Nach oben Button: Einfacher können keine Nach Oben Buttons konfiguriert werden. Es gibt 16 verschiedene Nach Oben Icons. Sie können die Animationsgeschwindigkeit, die Ausrichtung und nach Oben Position (fixiert am unteren Rand oder am Ende der Absatzbereich) bestimmen und natürlich auch die Farbe.
Parallaxbilder für die Absatzbereiche Oben und Unten inklusive Geschwindigkeitseinstellung
Direkt-Navigation (vertikaler Onepager): mit 3 Farbeinstellungen (Schriftfarbe, Farbe der Kreise und Farbe des aktiven Elementes), Linktext für die obere Kante und der Animationsgeschwindigkeit beim Scrollen
Shariff - datenschutzfreundlichen Social-Media-Buttons: inklusive Shariff Stil und E-Mail-Konfiguration
weitere, allgemeine Einstellungen
Panorama Eyecatcher: im Bereich Oben wird der obere Innenabstand entfernt, wenn der erste Absatz als Panorama dargestellt werden soll. Somit kann jeder Panorama-Absatz zum Eyecatcher der Seite werden
in der Eyecatcher-Galerie Seitenverhältnis des Eyecatchers durch Mindesthöhe der Bilder berechnen: durch diese Option sind Sie nicht an das Format 16:9 und der Prozentangabe in den Flex-Einstellungen gebunden. Stattdessen wird bei Aktivierung dieser Option das niedrigste Seitenverhältnis aller Galeriebilder verwendet
Text vor und/oder nach Kontakt per Richtext-Editor