PAN für Siquando Web & Shop 11
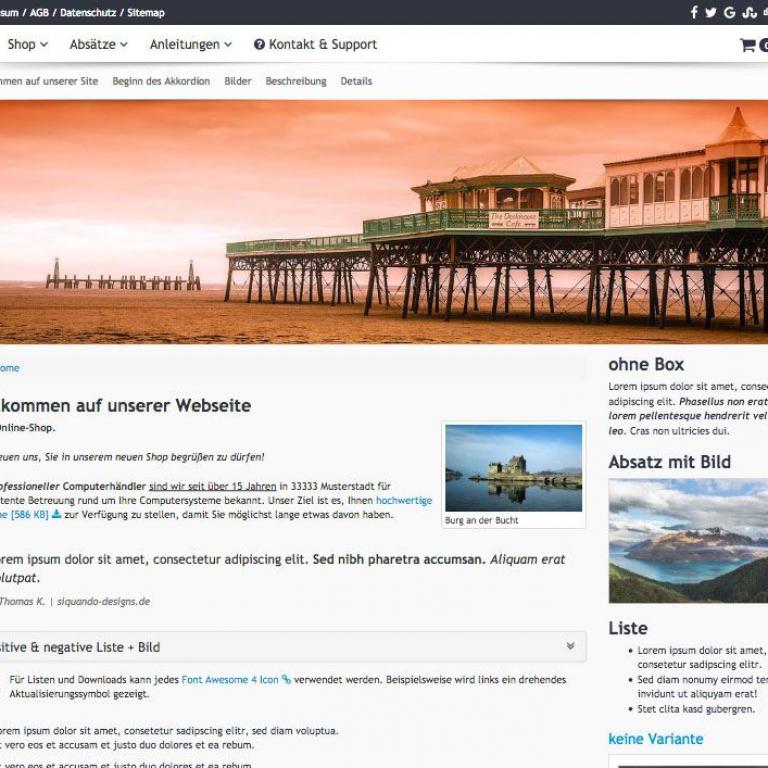
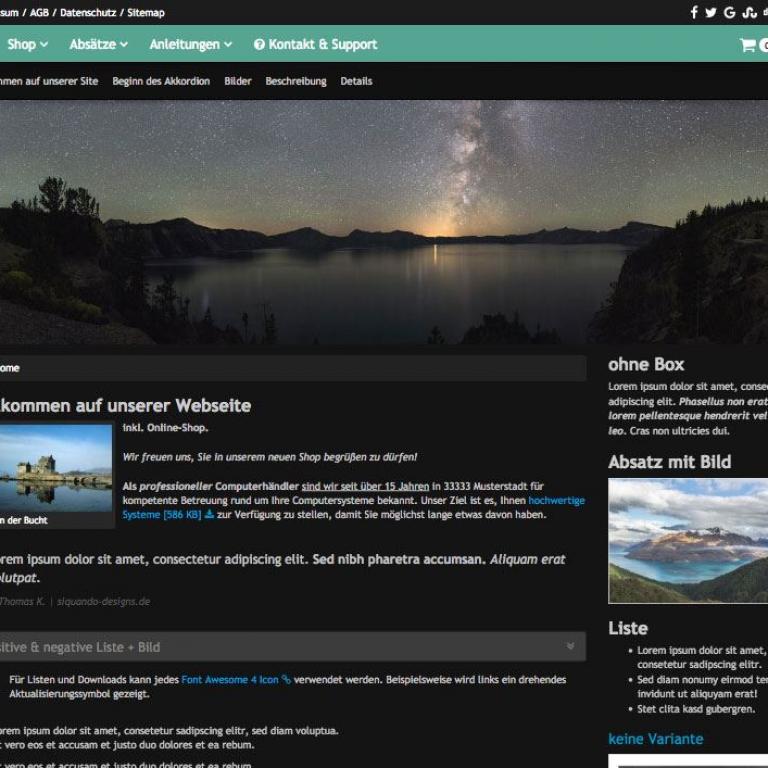
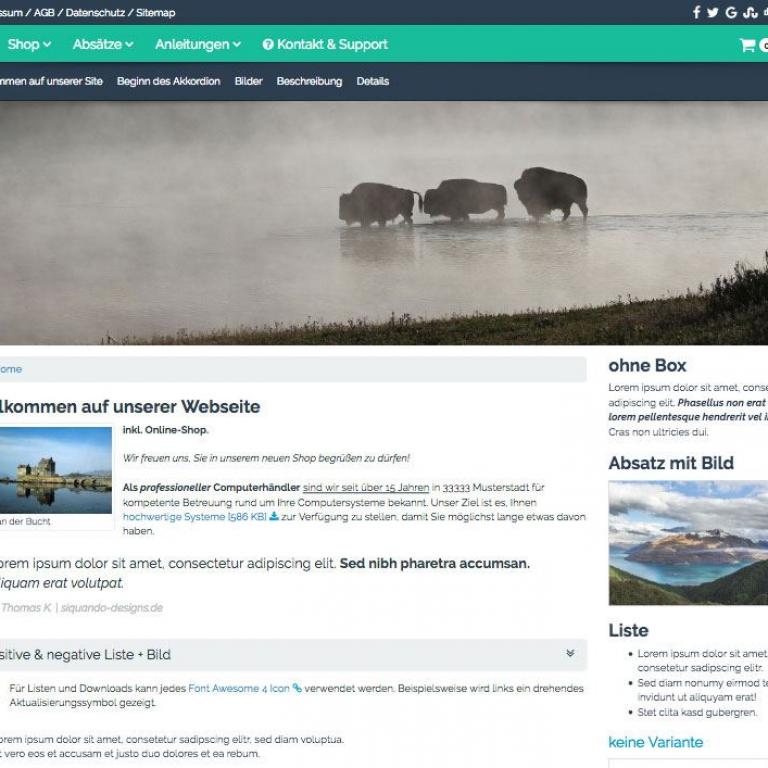
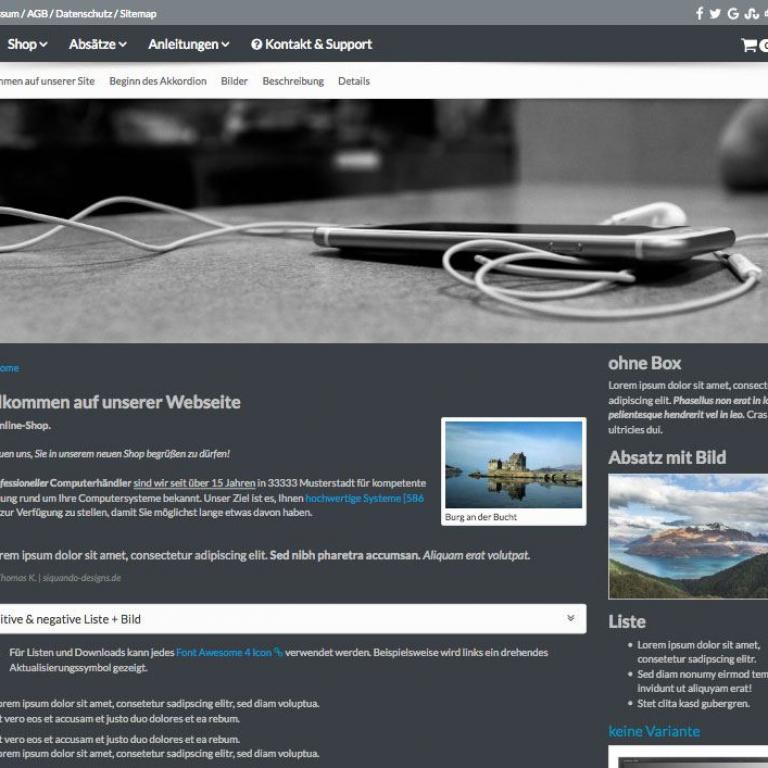
Das neueste, responsive Template "PAN" für Siquando Shop- und Web 11 von KARO besticht durch das Mega-Menü, auf Wunsch mit Bild, einer One Pager Navigation und bildschirmfüllenden Hintergrundbildern. Wenn genügend Raum zur Verfügung steht, kann die linke und/oder rechte Kontextspalte fixiert werden. Pro Seite können Sie datenschutzfreundliche Social-Media-Buttons (c't Shariff) unter dem Inhalt anzeigen lassen.
Bekannte Features von "KARO" wie ein Hintergrundbild pro Seite, die Lightbox, Google Fonts, eine umfangreiche Slideshow, BB-Code und teilbare Aufmacher sind selbstverständlich bereits integriert.
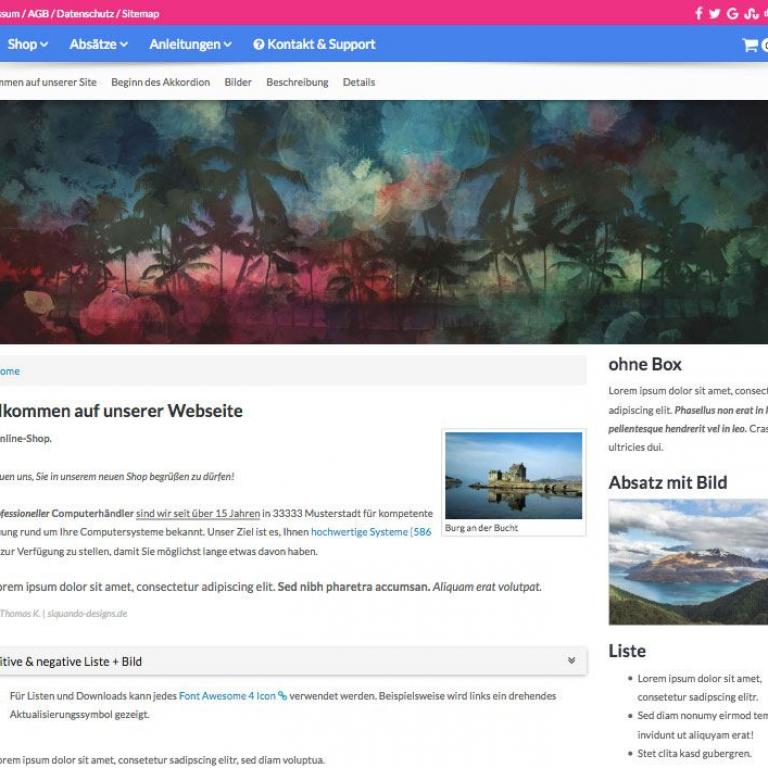
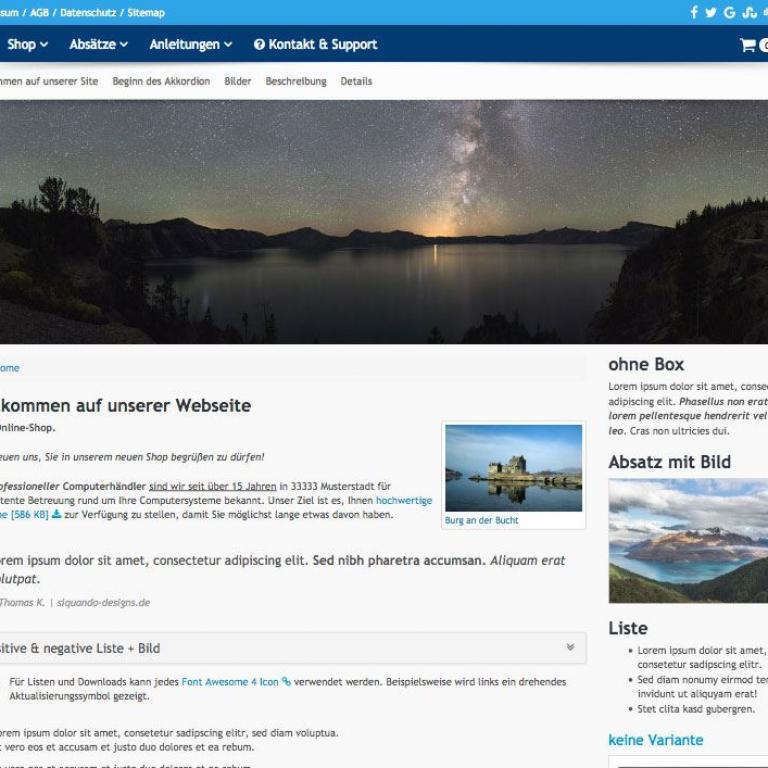
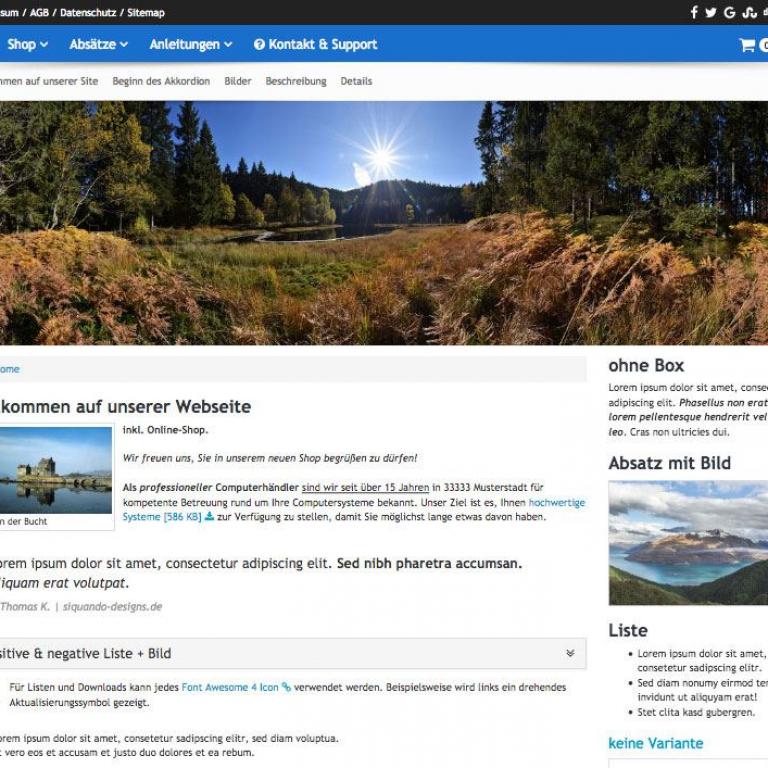
Neben der benutzerdefinierten Palette und Farbvariante, in welcher Sie 6 Farben angeben können, stehen Ihnen 15 vorkonfigurierte Paletten und Farbvarianten zur Auswahl. Zu diesen Paletten gesellen sich dann weitere 25 Farben für die verschiedenen Boxen, der Social- Und Infoleiste, den Überschriften und weiteren Bereichen. Zusätzlich dazu sind 14 Farbeinstellungen für das Mega- und OnePager-Menü reserviert.
Hier finden Sie eine Live-Demo einer benutzerdefinierten Variante.
Beachten Sie bitte die Lizenzbedingungen. Eine Webmasterlizenz für das PAN Web und/oder Shop 11 Design finden in der Versionsauswahl.
PAN 11 Shop Template
| Artikelnummer: | K-063 |
„PAN“ für Siquando Shop 11 mit Mega-Menü, auf Wunsch mit Bild, einer One Pager Navigation und bildschirmfüllenden Hintergrundbilder ist ideal für Webshops. Ist der Warenkorb mit mindestens einem Artikel gefüllt wird neben dem Symbol im Menü eine Warenkorb-Box angezeigt. Fixieren Sie dazu die Sidebar hat Ihr Besucher den perfekten Überblick über die Artikel im Warenkorb.
Änderungen in Version 11 von PAN
Anpassungen für das neue Cookie-Kontrollzentrum
neue Absatzeigenschaft „Absatz-Render-Modus“: unabhängig vom Absatztyp (egal ob normaler Absatz oder XL) können Sie zwischen den verschiedenen Darstellungen immer normale Seitenbreite, Standardeinstellung, volle Breite auf mobilen Geräten und immer volle Breite wählen
neue, globale Eigenschaften in PAN 10
Darstellungsstil der Schaltflächen (Buttons): zu den Auswahlmöglichkeiten zählen (Standard), Scharf, Outline, Verlauf, Rund, Button und Runder Button
CDN's (wenn möglich) verwenden
Downloadschutz für Bilder
Cookie Warnseite Position
Kontextspalten-Sichtbarkeit bei mobiler Ansicht
Skalierung durch Benutzer zulassen
Zeichencodierung
geteilte Aufmacher im Card-Design darstellen
Radius der abgerundeten Ecken bei geteilten Aufmachern
Weiterleitung nach Direkt-Anmeldung
neue Farbeinstellung: Schriftfarbe in Kästen
neue Farbeinstellung: Registerkarten: Hintergrundfarbe
neue Farbeinstellung: Cookie-Warner & Warenkorb-Info: Hintergrundfarbe
neue Farbeinstellung: Cookie-Warner & Warenkorb-Info: Schriftfarbe
komplett, überarbeitete Tabellen
Der Tabellenabsatz wurde in Version 10 des Design komplett überarbeitet und der unnötige Bootstrap-Ballast entfernt. Neben den bereits bekannten Farbeinstellungen wie bespielsweise für den Tabellenkopf - oder der Hintergrundfarbe, sind nun pro Tabelle diese erweiteren Einstellungen möglich:
Verhalten auf kleinen Bildschirmen: Scrollbarer Ausschnitt | Spalten in Zeilen reorganisieren
Grafiken: Bilder, füllen Zellen aus | Symbole, werden nicht vergrößert
Tabellenrahmen: Tabellenrahmen darstellen | nur horizontaler Rahmen | keinen Rahmen darstellen
Innenabstand in den Zellen: 10px (Standard), 5px oder 2px
Tabellenhintergrund: Standardhintergrund | wechselnder Hintergrund | transparenter Hintergrund
Tabelle mit runden Ecken
Tabelle mit Hovereffekten
die Features des Designs „PAN” im Detail
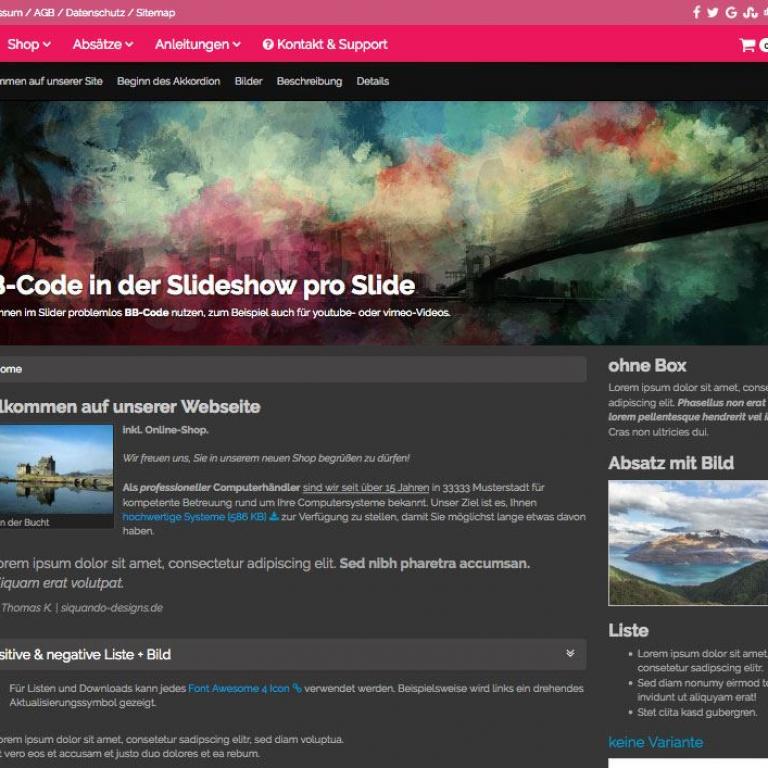
responsive Slideshow, mit umfangreiche Einstellungsmöglichkeiten und Touchgesten auf Smartphones ( die Slideshow kann auch im Inhaltsbereich angelegt werden)
Hintergrundbild der kompletten Seite (plus wiederholendes PNG-Bild), zusätzlich kann pro Seite ein Hintergrundbild angegeben werden
Positionseinstellungen
die Breite des Absatzbildes kann pro Absatz angegeben werden
Absatzbildstile: Thumbnail, abgerundete Ecken, Bild kreisförmig darstellen oder keinen Stil anwenden
Kontextspalten-Konfiguration pro Hauptseite: beide Sidebars anzeigen oder abschalten, linke oder rechte Kontextspalte anzeigen
Google Webfont integriert (für Überschriften, dem Inhaltsbereich und "Schriftart im Menü wie in den Überschriften )
Verwendung von Font-Awesome-Icons in Listen, Links oder per BBCode
verschiedene Boxtypen: Linie links oder rechts oder als Zitat, sowie farbige, helle oder dunkle Box (die Farben sind konfigurierbar)
integrierte Lightbox mit zusätzlichen Funktionen wie eigenem Beschreibungstext
integrierter BB-Code: mit Funktionen wie Icons oder auch Zeilenumbrüchen, zum Beispiel im Aufmacherkurztext (hier finden Sie eine genaue Beschreibung)
Aufmacher auch in 4, 6, 8 oder sogar 12 Spalten
Smartphone-Einstellungen: Sie können verschiedene Bereiche auf Bildschirmen die schmaler sind als 768 Pixel ausblenden, dazu zählen der Logo-Bereich, der Slider, das Footermenü sowie die linke und rechte Kontextspalte
responsive Absätze: auf allen Ausgabegeräten, auf Smartphones anzeigen, auf Tablets anzeigen, auf Desktops anzeigen, auf Desktops größer als 1200px anzeigen, auf Smartphones verstecken, auf Tablets verstecken, auf Desktops verstecken und auf Desktops größer als 1200px verstecken (abhängig davon erfolgt die Ausgabe des Absatzes nur auf den gewählten Geräten)
Akkordion und Registerkarten im neuen Look
verlinkbare Registerkarten bzw. Tabs
Auswahl verschiedener Tabellenstile
Tooltip bei verlinkten Bildern (und Eingabe einer Beschreibung)
benutzerabhängige Absätze (angemeldeter Benutzer oder Besucher)
CSS zur Druckausgabe (verzichten Sie auf das Häkchen "druckbare Seiten erzeugen", das Design erstellt automatisch druckfähige Seiten)
angepasstes Feedback-Plugin (als zusätzliches Modul erhältlich)
.... und vielen weiteren Möglichkeiten zur Anpassung des Designs