Aufmacher-Erweiterung für responsive Designs
Die responsiven Designs von Siquando in Version 10 haben wirklich viel Potenzial, aber die Standard-Aufmacher mit "Überschrift, Kurztext und Illustration" machen die Freude mit der Arbeit dieser Designs leider zu Nichte. Gerade im Shopbereich ist der Aufmacher ein elementares Element, welches oft zur Darstellung einer Produktübersicht verwendet wird. Aber bei der Verwendung des Standard-Aufmachers verliert man leider schnell die Lust auf dieses Plugin ... nicht nur weil ein mehrspaltiger Aufmacher unnötig kompliziert zu konfigurieren ist. Aber das können wir ändern!!!
Sie finden unter Shop 10 KARO Aufmacher eine Demo des bearbeiten Aufmachers.
Aufmacher-Erweiterung für responsive Designs
| Artikelnummer: | K-042 |
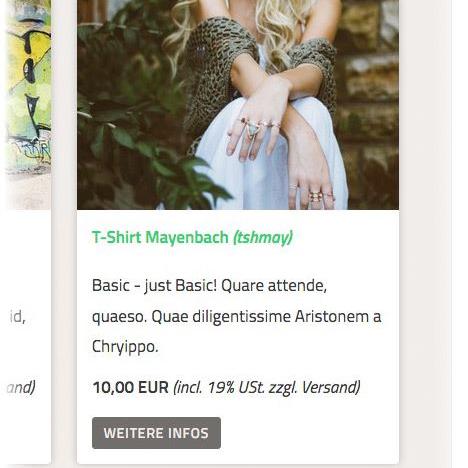
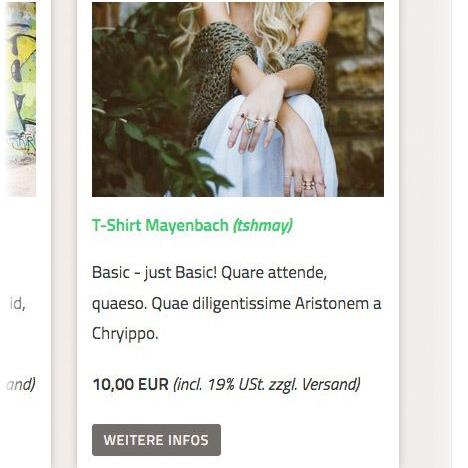
Das Anlegen eines Aufmachers wird nach unserer Anpassung spielend einfac, und nebenbei wird der Aufmacher optisch aufgepeppt. Mit nur wenigen Klicks können Sie angeben, wie viele Spalten angezeigt werden sollen. Der Aufmacher, [b]auf Wunsch mit Card-Design[/b], erledigt dann den Rest für Sie.
49,99 €
Inkl. 19 % USt. zzgl. Versand
Sofort verfügbar
Nachdem wir Ihr Design angepasst haben ist das Anlegen eines Aufmachers spielend einfach und ganz nebenbei wird der Aufmacher optisch wesentlich ansprechender. Zusätzlich dazu wird nicht nur das Bild und der Link, sondern die komplette Box verlinkt. Mit nur wenigen Klicks können Sie angeben, wie viele Spalten angezeigt werden sollen. Der anpasste Aufmacher erledigt dann den Rest für Sie. Der Standard-Aufmacher kann dabei weiterhin genutzt werden. Nach unserer Überarbeitung finden Sie in Ihrem Design die folgenden, neuen Eigenschaften:
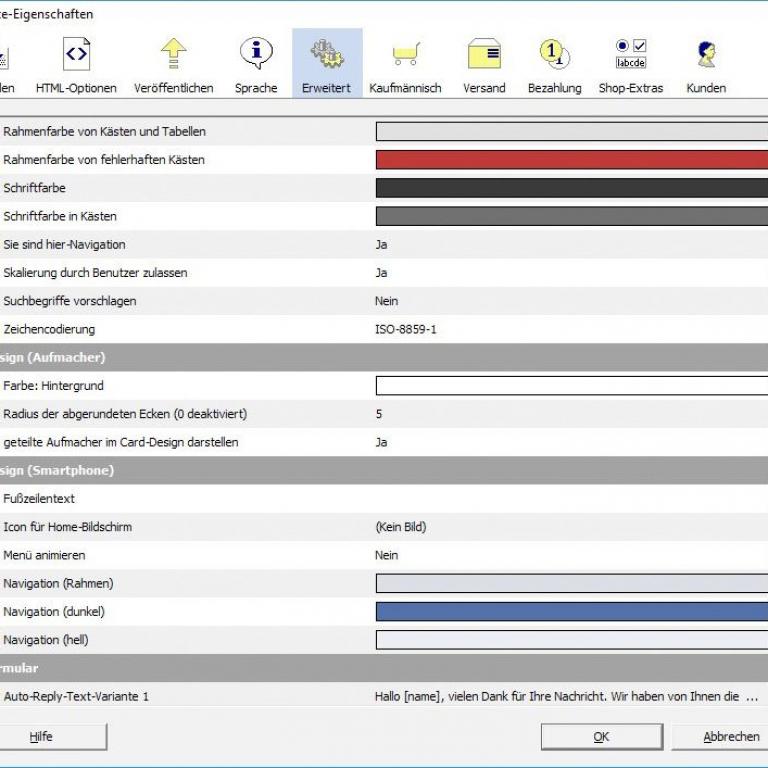
Globale, erweiterte Eigenschaften
geteilte Aufmacher im Card-Design darstellen
Hintergrundfarbe der Aufmacher
Radius der abgerundeten Ecken
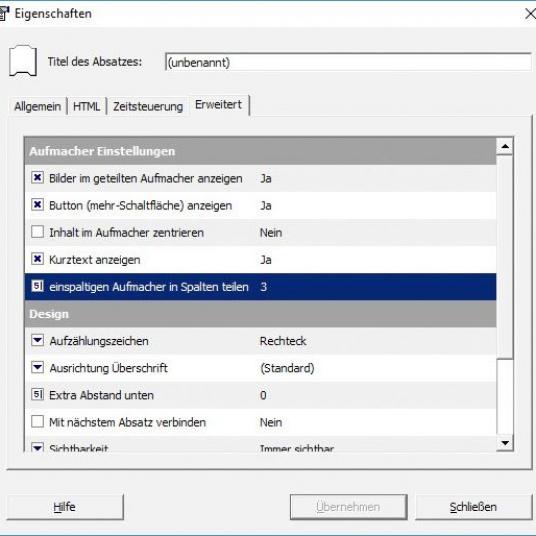
Eigenschaften pro Aufmacher
einspaltigen Aufmacher in Spalten teilen
Bilder im geteilten Aufmacher anzeigen
Button (mehr-Schaltfläche) anzeigen
Kurztext anzeigen
Inhalt zentrieren
Welche Designs können angepasst werden?
California, Cetera, Halifax, Heraklion, Kaiser, Leonidas, New York, One100, Plural, Providence, Reykjavik, Riga, Sarajevo, Tallinn, Vilnius, Washington, Zagreb, sowie auch die responsiven Infinity Designs Data, Elara und Titanium.
Wie verhält sich der responsive Aufmacher?
Ab 1200 Pixel wird der 5-spaltige Aufmacher auch in 5 Spalten geteilt. Ab 768 Pixel wird der 4-spaltige Aufmacher in 3 Spalten geteilt und der 3- sowie der 5-spaltige "Teaser" wird in 3 Spalten aufgeteilt. Ab mindestens 576 Pixel werden alle Aufmacher in 2 Spalten geteilt, darunter werden Sie dann untereinander angezeigt.
Was kaufen Sie?
Sie erwerben kein installierbares Plugin, welches Sie für jedes Design/Template verwenden können. Viel mehr erwerben Sie die Anpassung des Aufmachers mit "Überschrift, Kurztext und Illustration" eines responsiven Designs. Nach dem Erwerb senden Sie uns bitte das zu bearbeitende Template per E-Mail zu. Nach Zusendung bearbeiten wir das Template und senden es Ihnen retour.
Möchten Sie mehrere Design anpassen lassen, melden Sie sich bitte per Kontaktformular, um ein individuelles Angebeit zu erhalten.