Pro Web Vertika Layout
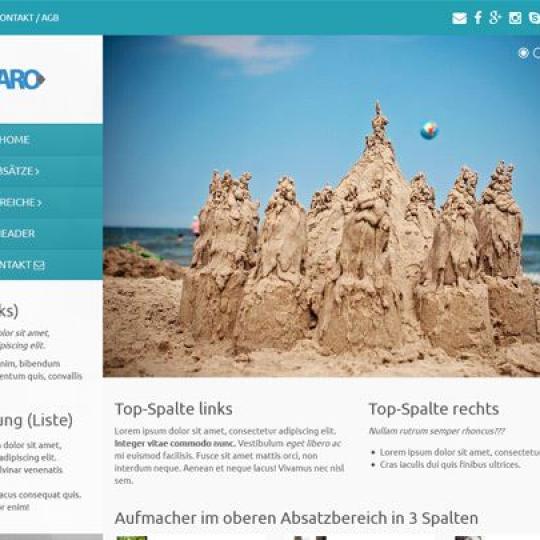
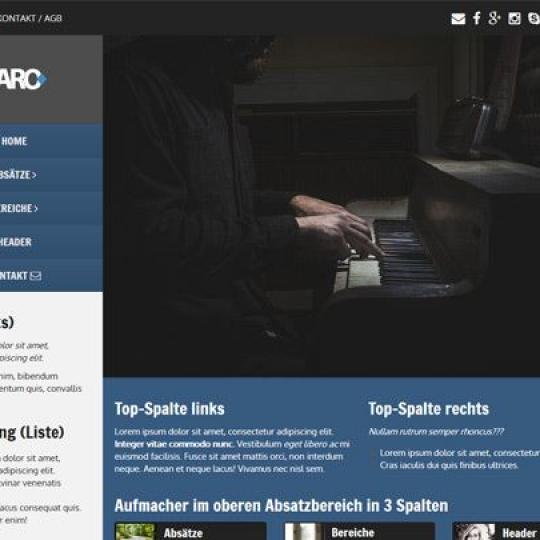
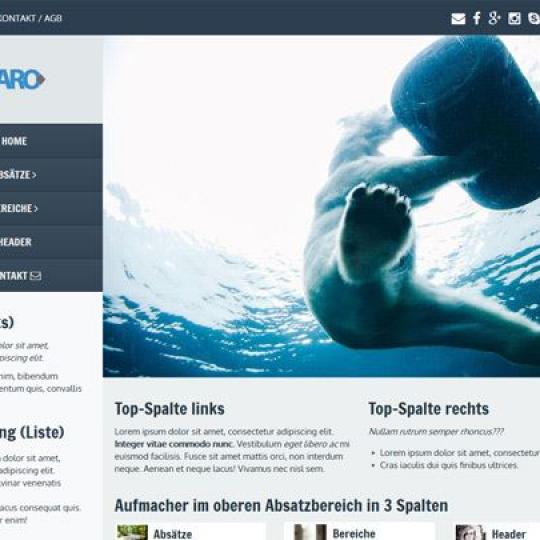
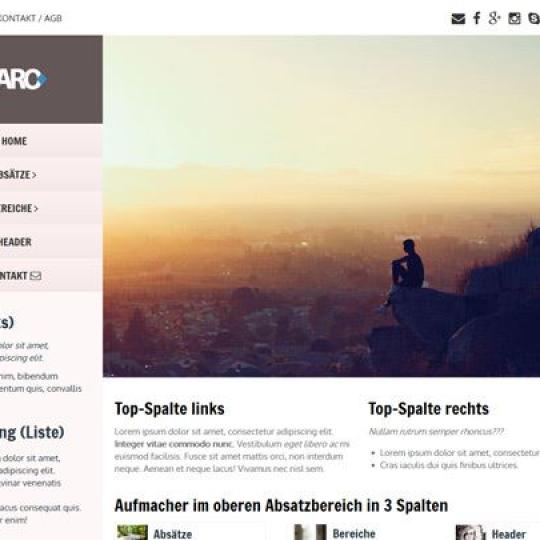
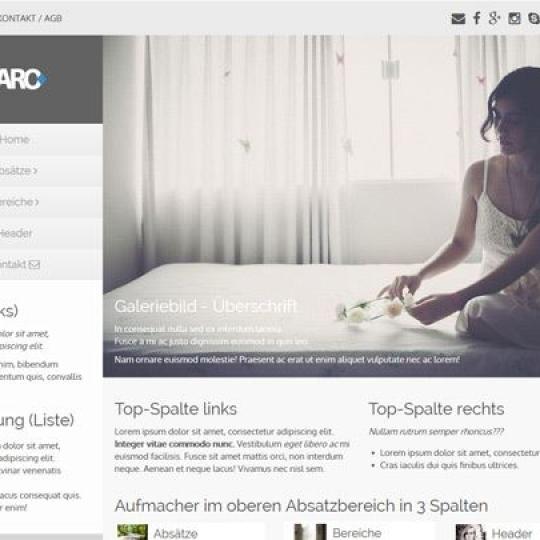
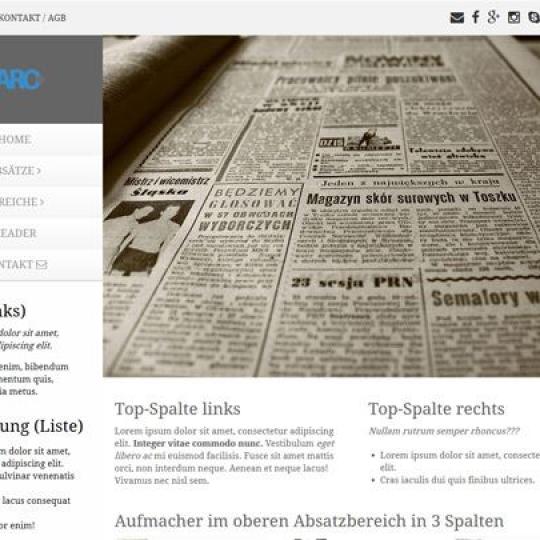
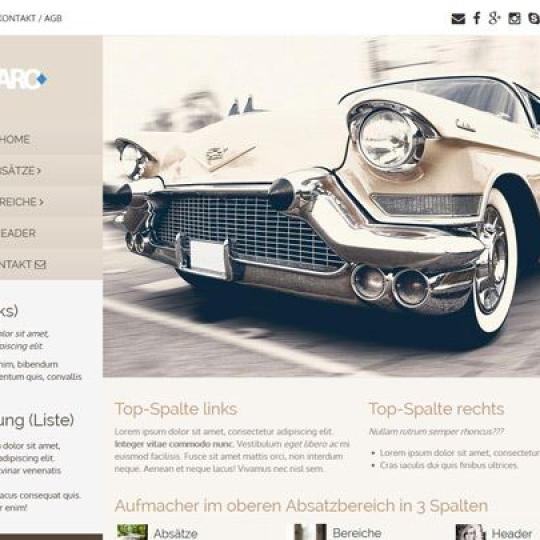
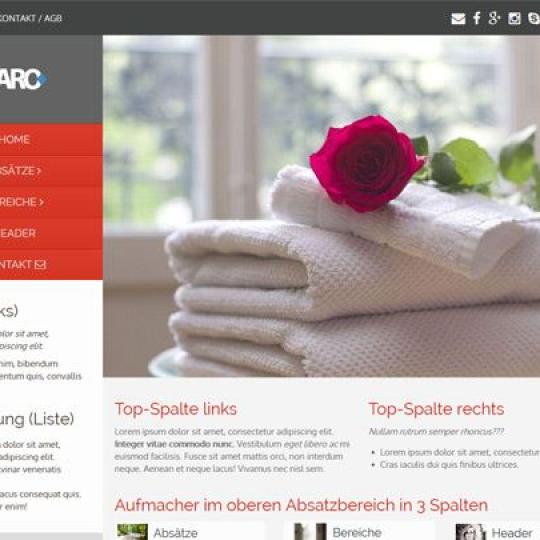
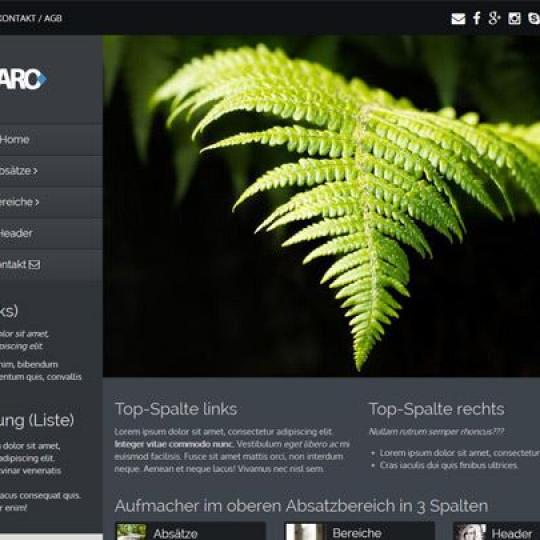
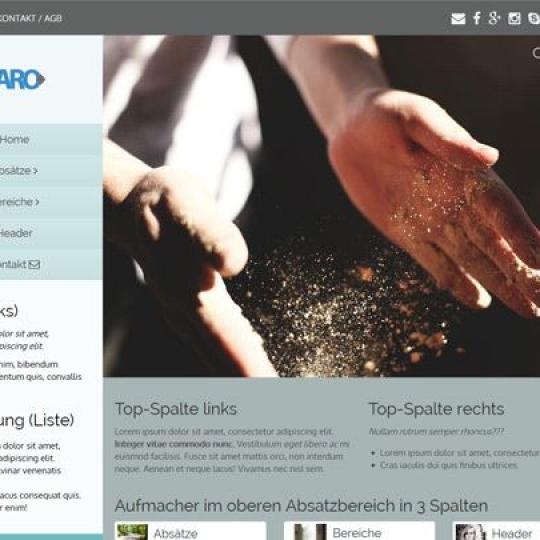
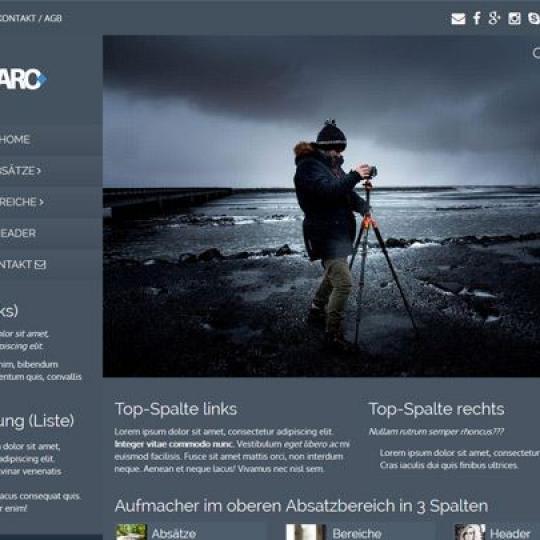
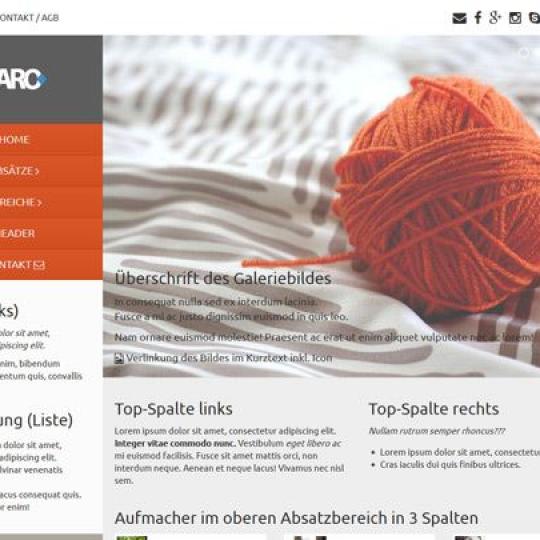
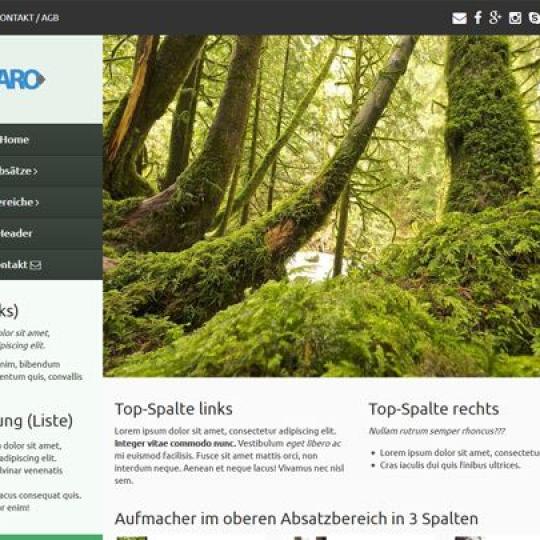
Vertika ist das zweite responsive Standardlayout von "KARO Webdesign & Entwicklung für Siquando Pro Web auf Basis des Bootstrap 3 Frameworks. Wie der Name schon erahnen lässt besticht es durch einer vertikalen Navigation. Ähnlich wie bei dem Bootstrap 3 Layout sind ein dominanter Galerie-Slider, einstellbare Parallax-Effekte und viele weitere Einstellmöglichkeiten (wie bspw. 38 Farben) on Bord. Das vertikale Menü, das auf Wunsch fixiert werden kann, das vollflächige Hintergrundbild oder "animate.css Effekte für Absätze sind nur einige der vielen Highlights.
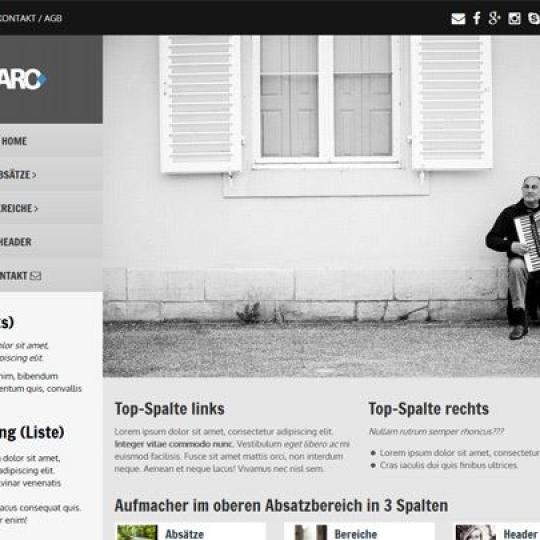
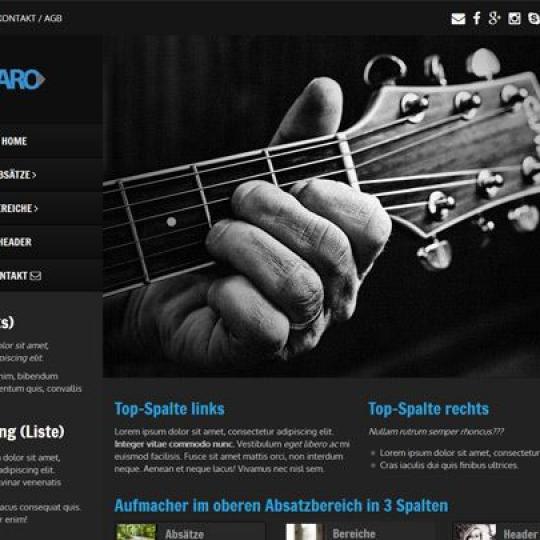
16 detailverliebte Varianten und Farbpalleten bieten Ihnen den perfekten Start für Ihre mit Siquando Pro Web erstellte, responsive Webseite.
Wie bei dem ersten responsiven Layout für Siquando Pro Web können Sie auch in diesem Layout Einstellungen für Google Fonts, den Social-Icons, der Slideshow und weiteren Elementen in den Sprachressourcen vornehmen.
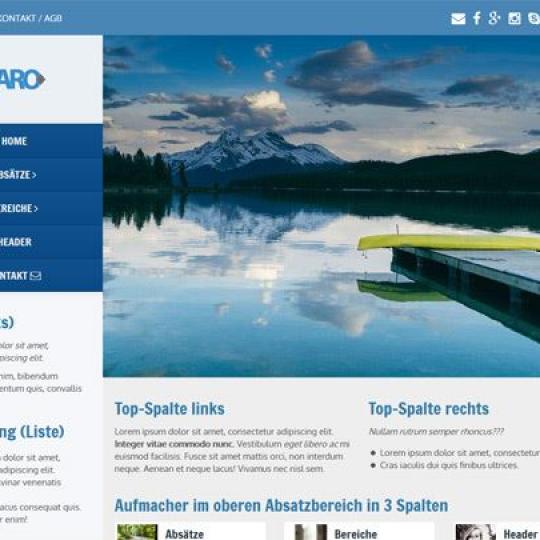
Hier finden Sie eine Live-Demo der Variante "Bergsee .
Beachten Sie bitte die Lizenzbedingungen. Eine Webmasterlizenz für das Pro Web Vertika Layout inklusive Layout können Sie hier erwerben.
Pro Web Vertika Layout
| Artikelnummer: | K-014 |
Vertika ist das zweite responsive Standardlayout von „KARO Webdesign & Entwicklung” für Siquando Pro Web 1 auf Basis von Bootstrap 3. Highlights dieses Layouts ist die auf Wunsch fixierte, vertikale Navigation, das vollflächige Hintergrundbild und „animate.css” Effekte.
59,99 €
Inkl. 19 % USt. zzgl. Versand
Sofort verfügbar
das neue „KARO“ - Dialogfenster ab Version 1.1
Ab Version 1.1.0 werden ein Großteil der Einstellungen nun über das "KARO" Dialogfenster im Pro Web Klienten in der Voransicht vorgenommen. Neben den bisherigen Einstellmöglichkeiten über die Sprachressource sind weitere Features hinzugekommen:
Cookie-Zustimmung per Cookie Consent 3
Social-Media-Buttons rechtssicher mit Shariff von heise.de einbinden
Eyecatcher als Google Karte
Ladefortschrittsbalken per pace.js
durchdachte Layouteinstellmöglichkeiten
Bilder mit Lazy Load (jQuery Variante) später laden
Hintergrund mit schwarzen Pünktchen überdecken
Slider: Links-Rechts Navigation (Direction Nav) anzeigen
Slider: "Scrollen Sie nach unten" anzeigen
Slider (oder Eyecatcher) direkt unter dem Kopfbalken und oberhalb des Menüs anzeigen: ist diese Option aktiviert erstreckt sich der Slider über eine Breite von 1170 Pixel oberhalb des Menüs und dem eigentlichen Inhaltsbereich. Ist bei dieser Einstellung kein Häkchen gesetzt ist die Breite des Sliders bzw. Eyecatcherbildes 870 Pixel.
HTML5-Video als Eyecatcher (plus den Eigenschaften "Video automatisch starten und "Video stummschalten )
"nach Oben -Scroller anzeigen
Absatzbereiche Inhalt und Rechts in der gleichen Breite darstellen (1-1 oder 3-1): Ist diese Option aktiviert haben die Absatzbereiche Inhalt und Rechts die gleiche Breite. Das Verhältnis ist dann 50:50. Ist die Einstellung nicht aktiviert ist das Verhältnis der Bereiche Inhalt und Rechts 9:3 bzw. 3:1
Absatzbereich "Links auf mobilen Geräten (schmaler als 768px) ausblenden
Absatzbereich "Oben oberhalb des Sliders (Galerie) oder Eyecatchers: Ist diese Option nicht aktiviert wird der Absatzbereich "Oben unter der Slideshow angezeigt, ist sie aktiviert erfolgt die Darstellung über der Slideshow oder dem Eyecatcher-Bild
Absatzbereiche Oben, Mitte (Inhalt und Rechts) und Unten mit Schatteneffekt an der oberen Kante
Absatzbereiche Oben, Mitte (Inhalt und Rechts) und Unten mit Unterkanten-Schatten
Absatzbereiche Oben, Mitte (Inhalt und Rechts) und Unten durch Linien (Rahmen) trennen
Social-Icons im Kopfbalken anzeigen: Sie können die Anzeige der Social-Icons an dieser Stelle komplett deaktivieren. Die Icons selber sind in den Sprachressourcen genauer konfigurierbar.
Browser-Zooming aktivieren: Das Meta-Element "viewport erhält zusätzlich die Anweisung maximum-scale=1, user-scalable:no so dass der Besucher die Seite nicht mehr Zoomen kann.
Optionen für das Menü
"Sie sind hier -Navigation darstellen
Suche in dem Kopfbalken anzeigen
Startseite in Navigation aufnehmen: Ist ein Häkchen gesetzt wird die Startseite in der oberen Navigation dargestellt
Menü fixieren: Sobald das Menü die obere Kante des Browsers erreicht wird das Menü fixiert. Damit auch alle Absätze des Absatzbereiches "Links sichtbar sind wird die Fixierung rechtzeitig aufgehoben, das Menü scrollt dann wieder mit.
Menü invertieren: Wenn das Menü invertiert wird, erhält die Navigationsleiste eine andere Farbe. Eine Übersicht über die Farben der normalen und invertierten Navigationsleiste finden Sie auf bootswatch.com, bei der Variante Simplex wäre das Standardmenü weiß und die invertierte Menü-Variante rot.
animate.css im Menü für den Admin verlinken: Um Ihnen die Auswahl eines animate-Effektes zu erleichtern, können Sie sich als Administrator der Seite in Siquando Pro Web den Link zur Vorschauseite anzeigen lassen. Besucher Ihrer Webseite sehen diesen Link auch bei aktivierter Option nicht.
mehr als 40 Farben einstellbar
Hintergrundfarben: Website, Absatzbereich "Oben , Hauptbereich, Absatzbereich "Unten , Kopf- und Fußbalken, Logobereich, Absatzbereich "Links
Navigation: Hintergrundfarbe des Hauptmenüs, Hintergrundfarbe des Untermenüs, Schriftfarbe des Untermenüs, Schriftfarbe des Untermenüs beim Darüberfahren mit der Maus
Absatzbereich "Links : Schriftfarbe, Schriftfarbe der Überschrift, Schriftfarbe der Links, Schriftfarbe der Links beim Darüberfahren
Kopfbalken: Schriftfarbe, Schriftfarbe der Links und Schriftfarbe der Links beim Darüberfahren
Absatzbereich "Unten : Schriftfarbe, Schriftfarbe der Überschrift, Schriftfarbe der Links und Schriftfarbe der Links beim Darüberfahren mit der Maus
Fußbalken: Schriftfarbe, Schriftfarbe der Links und Schriftfarbe der Links beim Darüberfahren
Slider (bzw. Eyecatcher): Farbe der Schrift in der Slideshow, Farbe der Links, Farbe der Kontroll-Elemente
"nach oben -Scroller: optional Schrift- und Hintergrundfarbe
Brotkrumen-Navigation: Farbe der Links, Farbe der Links beim Darüberfahren, Hintergrundfarbe
Aufmacher: Hintergrundfarbe des Aufmachers "Bild, Kurztext, Überschrift
Registerkarten: Hintergrundfarbe der Register-Container
Akkordeon: Farbe der Links und Farbe der Links beim Darüberfahren
Text-Markierung (selection): Farbe der Schrift und Hintergrundfarbe des Markierungsbereiches
Werden alle Absatztypen responsiv dargestellt?
Diese Frage kann ganz klar mit JEIN beantwortet werden. Leider können nicht alle Absatztypen in Ihrer Darstellungsbreite dynamisch der Browserbreite angepasst werden. Zu diesen Standard-Absatztypen gehören 3D Karussell, flexible Bildmatrix, Imagemap, Infobox und animierte Infobox. Das soll aber nicht heißen dass diese Absätze das Layout auf kleinen Bildschirmen zerstören, bei diesen Absätzen muss der Besucher lediglich horizontal scrollen. Das gesamte Layout bleibt also gut lesbar. Außerdem können Sie pro Absatz einstellen, ob dieser auf mobilen Geräten sichtbar sein soll.