Skew Pro Design für Siquando Pro Web & Shop
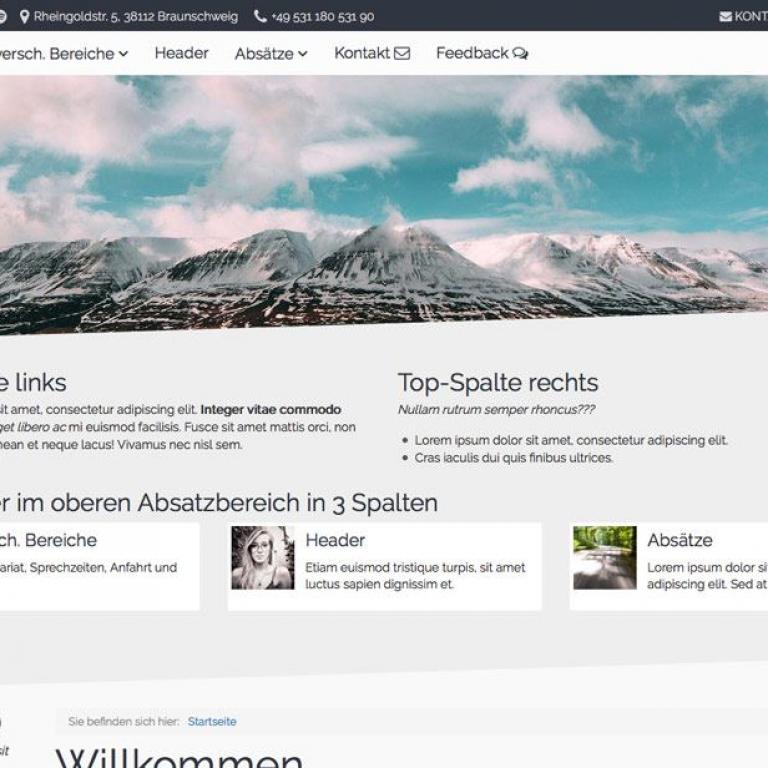
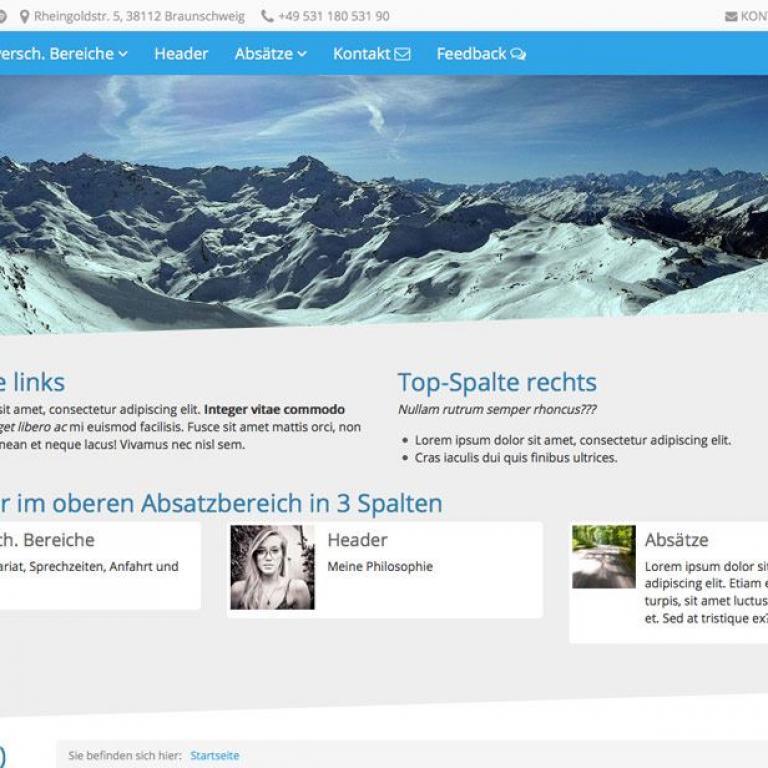
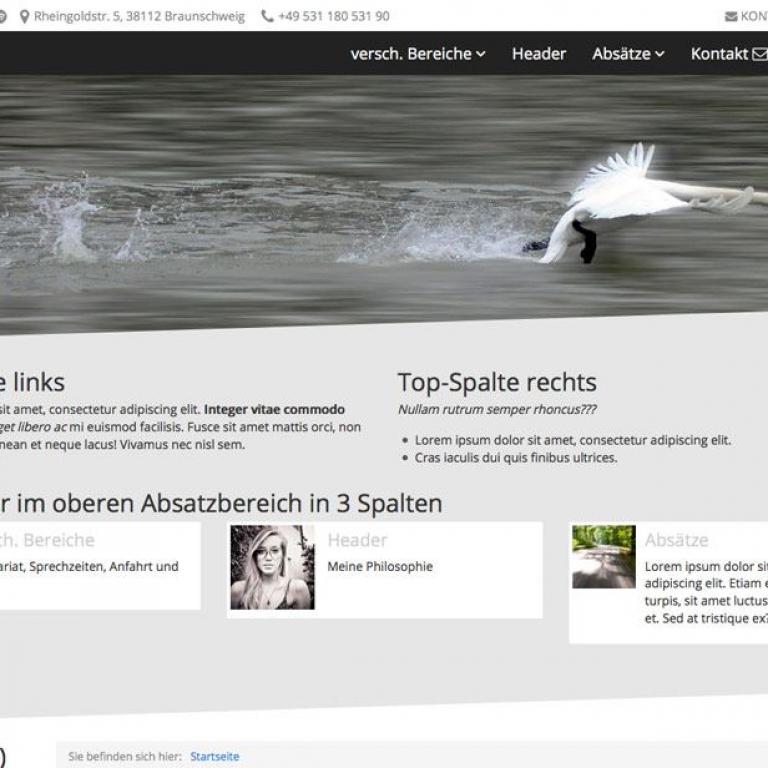
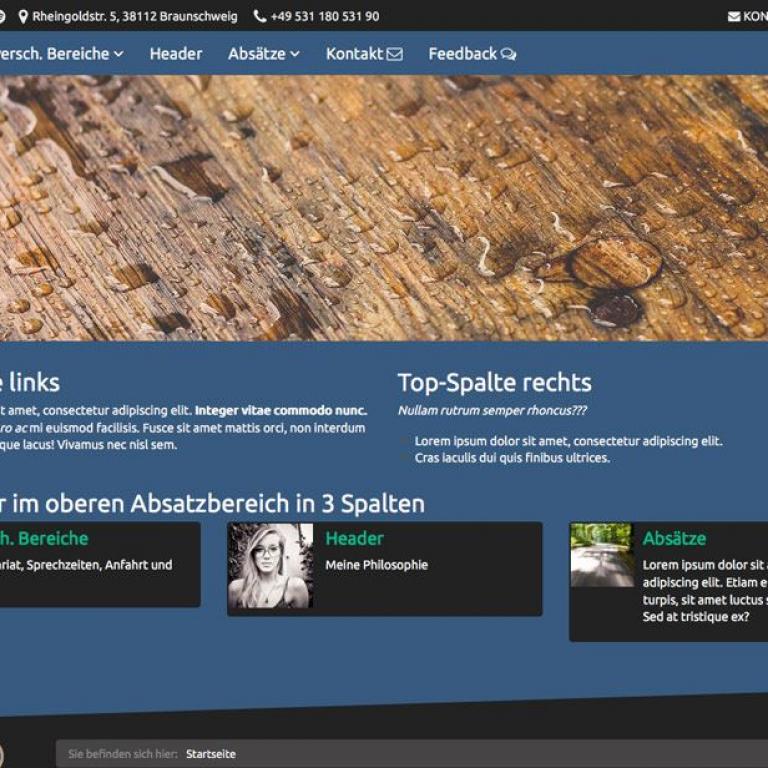
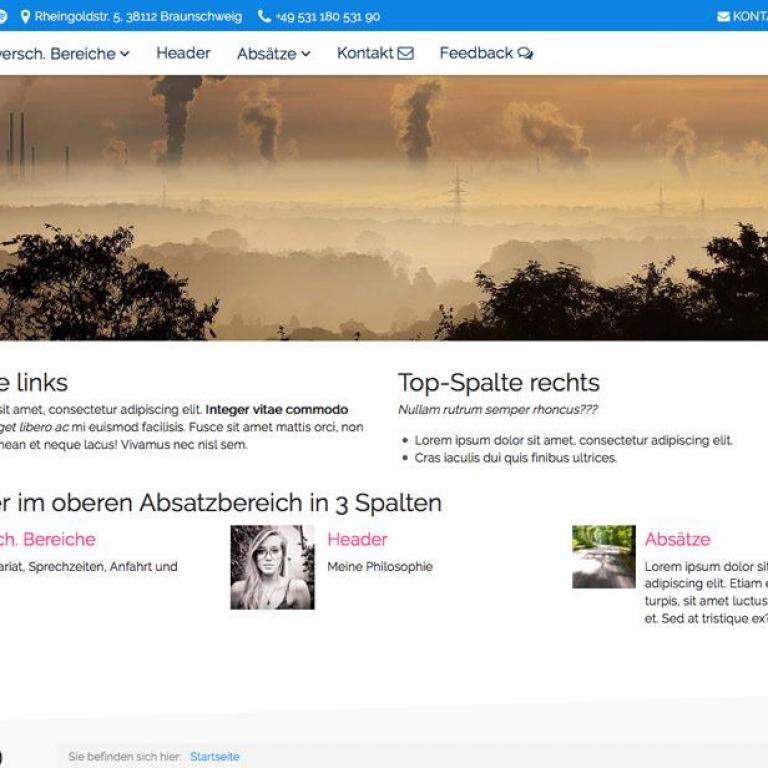
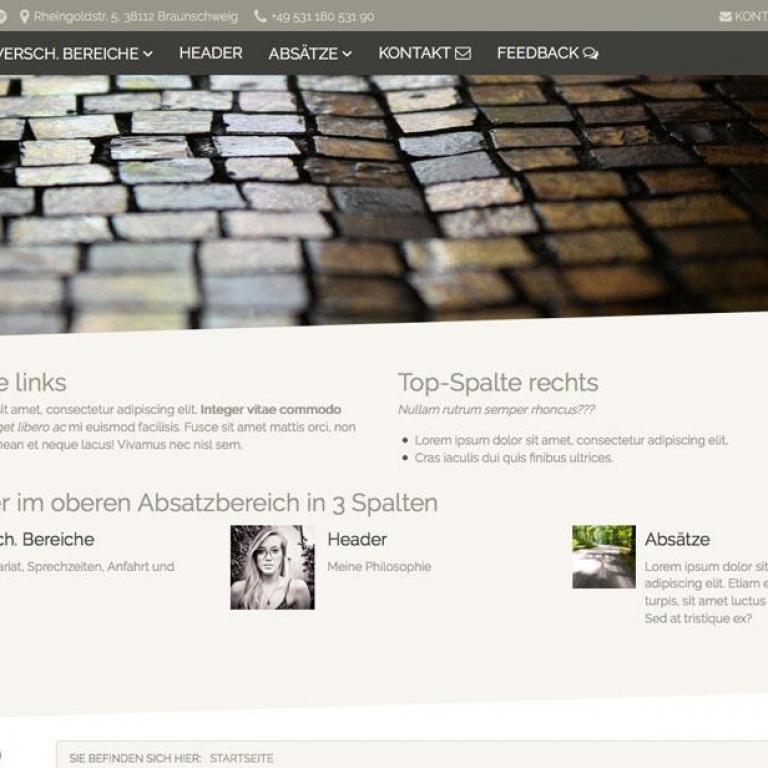
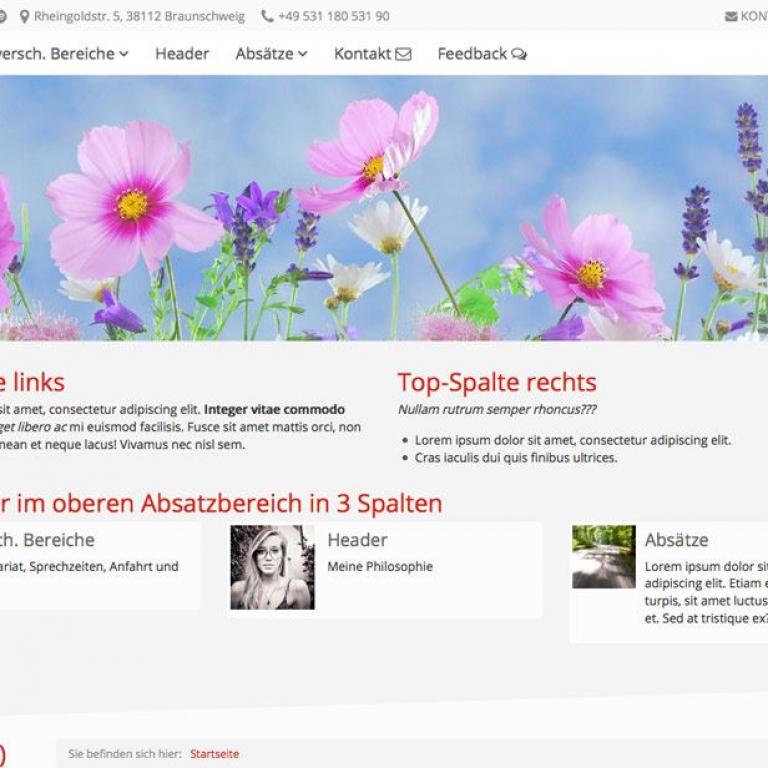
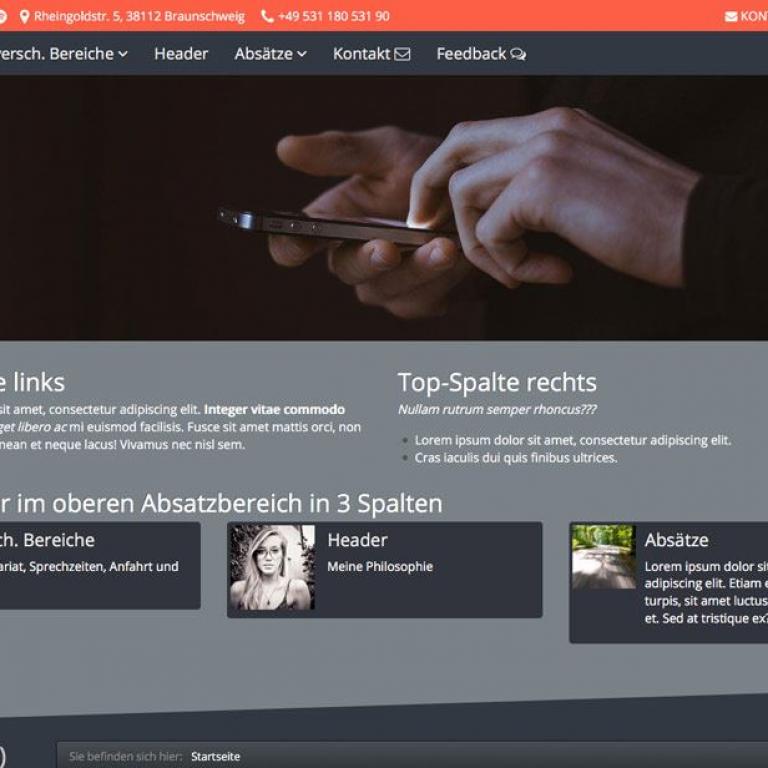
„Skew Pro” - das schräge Design für Pro Shop und Web
Skew Pro ist nun auch für Siquando Pro Web 9 & Pro Shop 9 erhältlich. OnePage-Navigation, Panorama Absätze,Shariff (Social-Media-Buttons rechtssicher einbinden), auf Wunsch abgeschrägte Kanten, Fortschrittsbalken beim Laden der Seite oder Google Karten als Eyecatcher sind längst nicht alle Highlights. Neu ab Version 3 sind unter anderem Symbole im Menü, Infoseitenordner im Footer, Panorama-Absätze als Eyecatcher und individuelle Breite der Absätze. Gegenüber anderen Standardlayouts von Siquando werden ein Großteil der Einstellungen in der Voransicht innerhalb eines Dialogfensters (Bootstrap Modal) vorgenommen. So sind nun neben Farb und Checkboxeinstellungen, auch Auswahl-, Text- und Zeiteinstellungen möglich, und das sogar für einzelne Seiten.
Das Layout eignet sich auf Grund der vielfältigen Menü-Einstellungen besonders für große Webseiten, aber auch für kleine Webpräsenzen ist es sehr gut geeignet.
Eine Demo die auf der Standard-Variante basiert ist auf proskew.siquando-designs.de verfügbar.
Hinweis: Beachten Sie bitte die Lizenzbedingungen, insbesondere wann eine Webmasterlizenz benötigt wird.
Skew Pro v9 Layout
| Artikelnummer: | K-086 |
Das "schräge" Skew Pro v9 ist ein responsives Design für Pro Shop und enthält jetzt, neben der Direkt-Navigation und dem Multi-Menü in der aktuellen Version 9 unter Anderem Symbole im Menü, Infoseitenordner im Footer, Panorama-Absätze als Eyecatcher und individuelle Breite der Abätze.
Ab Siquando Pro Web 3 können Sie nun in den "Allgemein" - Eigenschaften eines Absatzes die (maximale) Breite und Ausrichtung angeben. Skew Pro unterstützt diese Funktion und richtet zusätzlich auch die Überschrift aus. Natürlich sind das nicht die einzigen Änderungen:
Panorama-Absätze als Eyecatcher, per Option: "Absatzbereich "Oben mit Innenabstand nach oben und unten (ohne Abstand werden Panorama-Absätze zum Eyecatcher)"
Symbole in der Navigation (auch ohne Font Awesome Icons)
Neue Absatzoptionen: für jeden beliebigen Absatztyp können Sie eine Breite in Prozent, eine Maximalbreite in Pixel und die Ausrichtung (links, zentriert, rechts) angeben
DSGVO & Datenschutz: Die Absatztypen "Gästebuch", "Formular" und "Login" wurden mit Checkboxen für das Lesen der Datenschutzerlärung ausgestattet und das Laden von externen Dateien per Content Delivery Networks kann per neuer Option aktiviert oder deaktiviert werden
Navigationsstil "Allgemeine Seiten": Seiten, Ordner und Seiten oder Ordner und Seiten plus Seiten
Mega-Menü - das durchdachte Menü für große Sites
Das Megamenü, was natürlich auch deaktiviert werden kann, zeigt die 2.Ebene abhängig von Ihrem Inhalt an.
Dabei gelten die folgenden Regeln (der Mega-Menü-Schalter ist in diesem Beispiel "6 ):
Bis zu einer Anzahl von 12 Menüpunkten wird das Dropdownmenü wie gewohnt dargestellt.
Zwischen 12 und 18 Elementen wird das Menü in 2 Spalten geteilt und wenn ein Ordnerbild definiert wurde wird dieses neben den Spalten angezeigt.
Ab 18 Elementen werden die Menüpunkte auf 3 Spalten verteilt, in der vierten Spalte wird wieder das Ordnerbild der obersten Ordner angezeigt
Bei mindestens 24 Elementen wird überprüft ob ein Ordnerbild angegeben wurde, wenn nicht wird das Megamenü in 4 Spalten geteilt
Zusätzlich können nun sämtliche Farbeinstellungen für das Menü, insgesamt 10, über die Einstellungsregisterkarte "Farben" vorgenommen werden. Weitere 2 Farbeinstellungen sind für das zuschaltbare Menü im Absatzbereich Links oder Rechts vorhanden. Dieses zweite Menü können Sie pro Seite hinzuschalten und dabei wählen, ob es in der linken oder rechten Sidebar angezeigt werden soll.