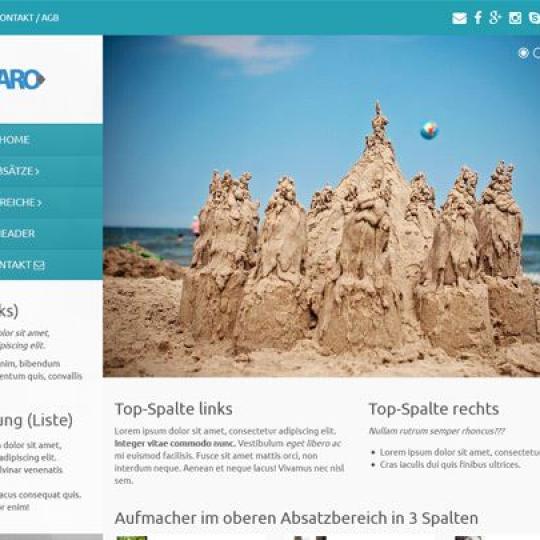
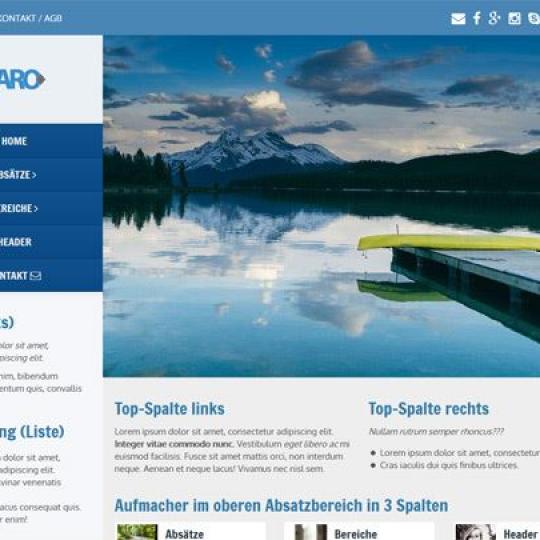
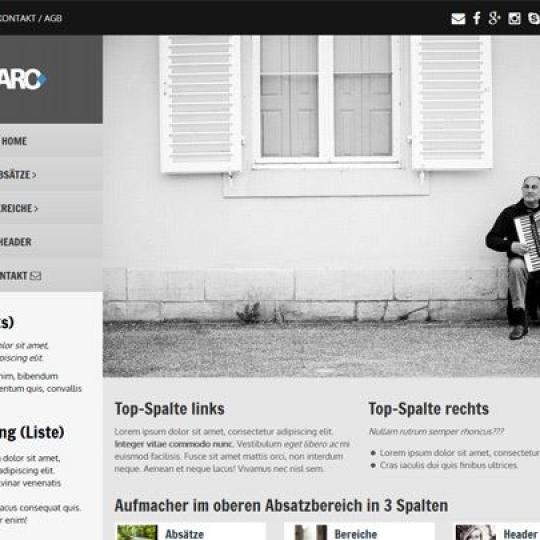
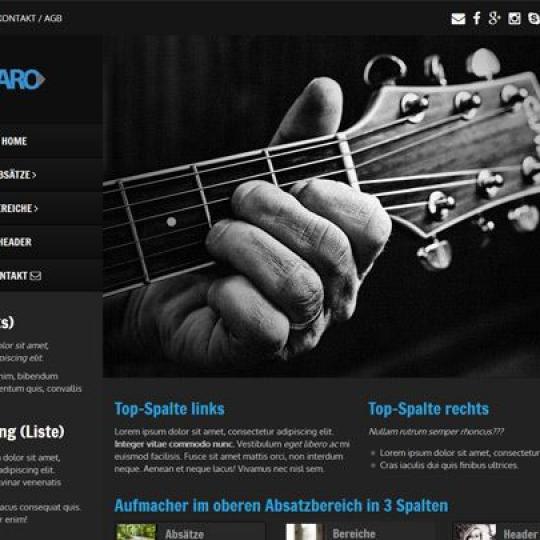
Vertika Pro Layout
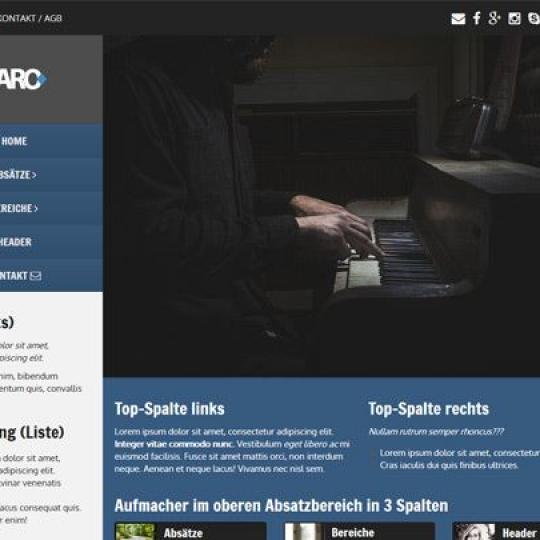
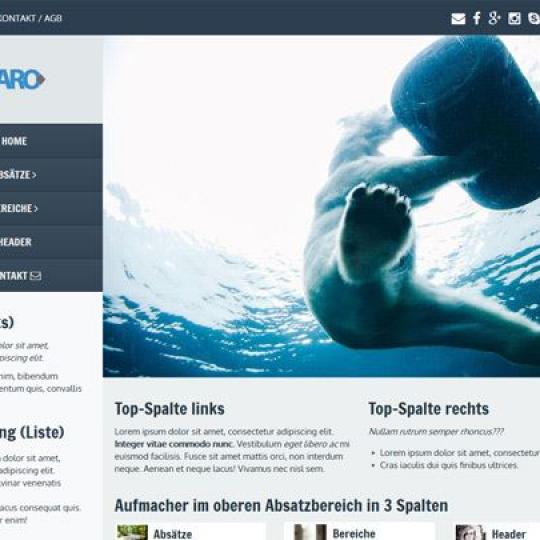
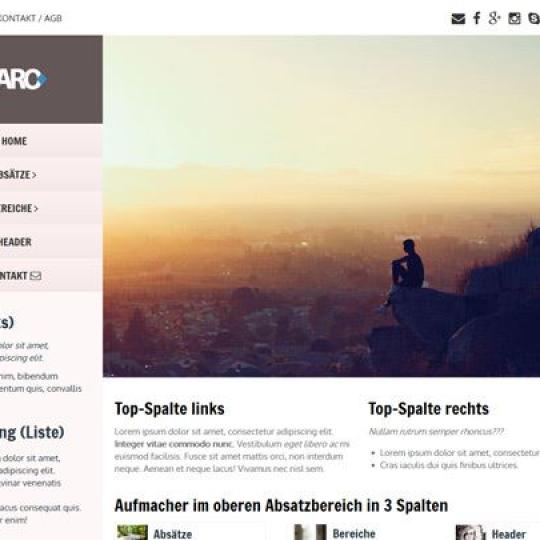
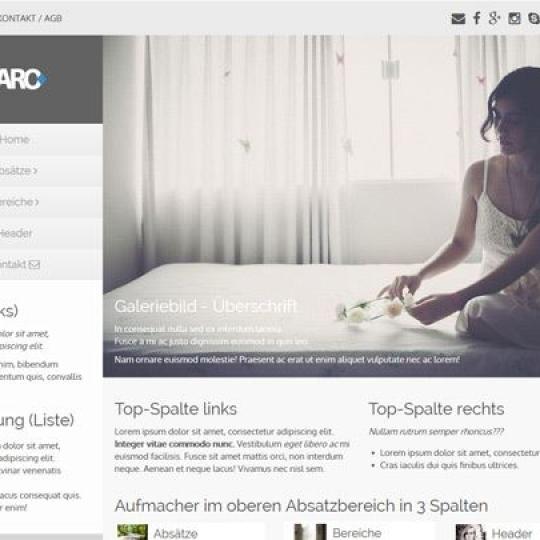
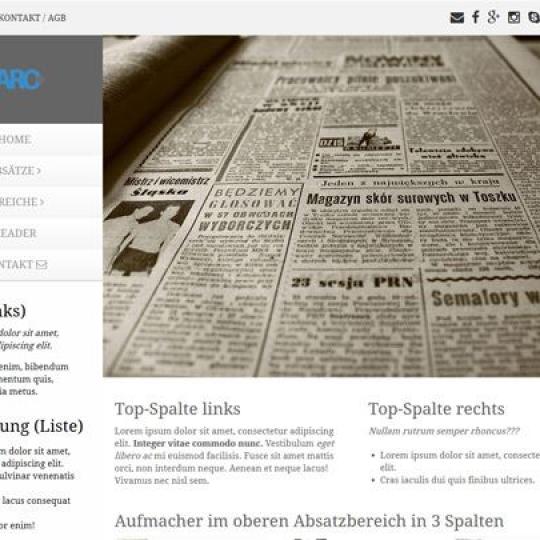
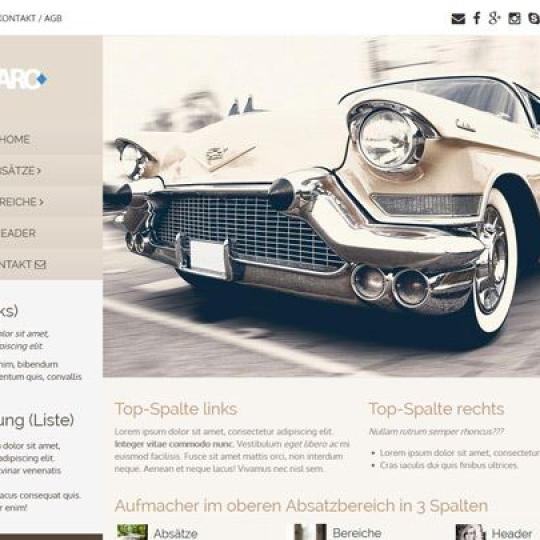
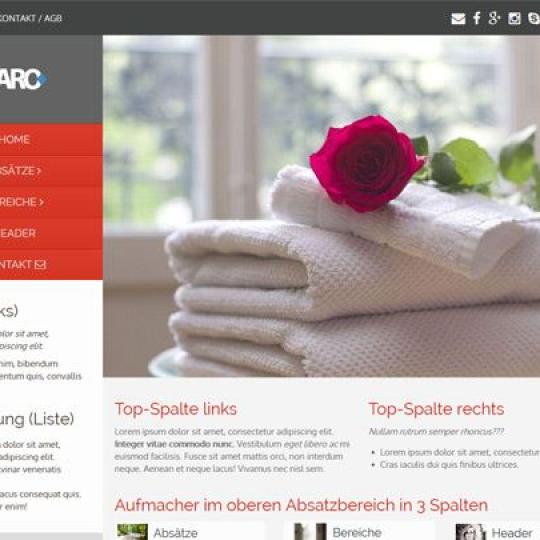
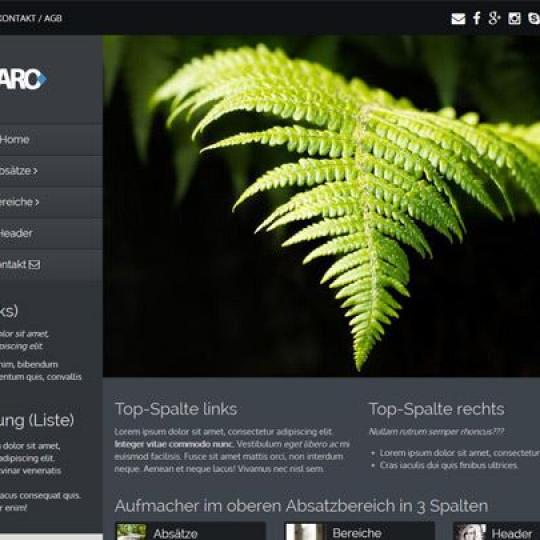
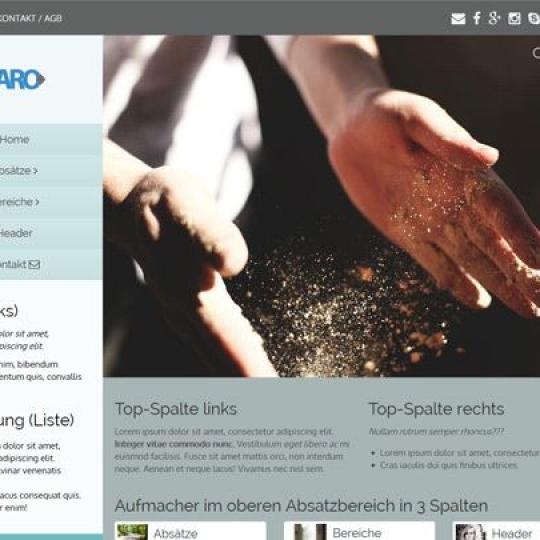
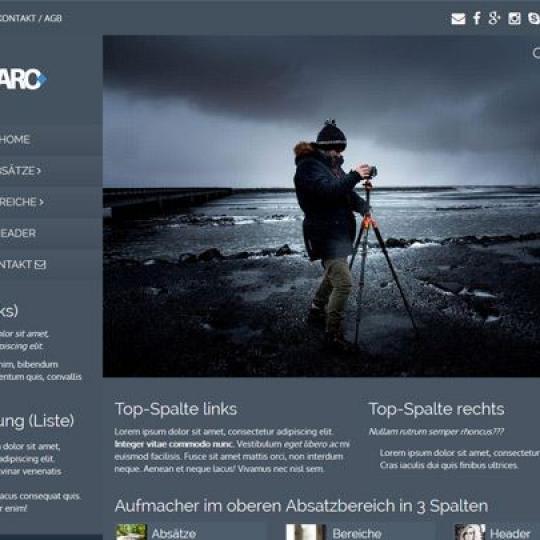
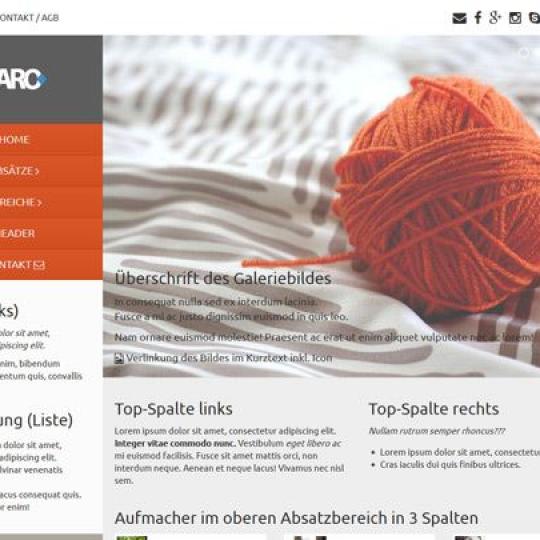
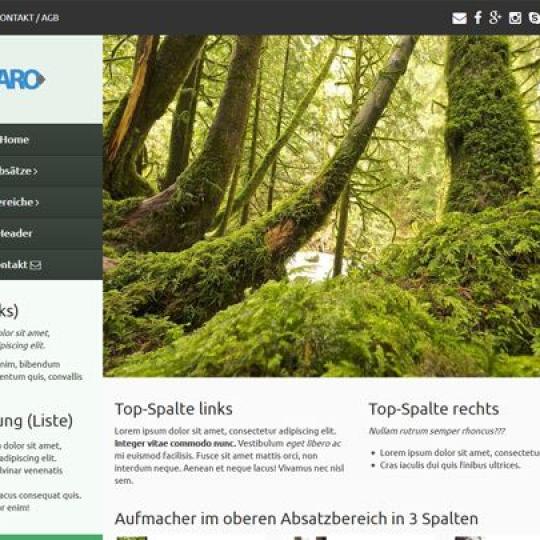
Vertika von "KARO Webdesign & Entwicklung ist nun endlich auch für Siquando Pro Web und Pro Shop erhältlich. Wie der Name schon erahnen lässt besticht es durch einer vertikalen Navigation. Ähnlich wie bei dem Bootstrap Pro Layout sind ein dominanter Galerie-Slider, einstellbare Parallax-Effekte und viele weitere Einstellmöglichkeiten (wie bspw. über 40 Farben) on Bord. Das vertikale, fixierbare Menü, mit 2 verschiedenen Stilen, das vollflächige Hintergrundbild oder "animate.css Effekte für Absätze sind nur einige der vielen Highlights.
Ein weiteres Highlight ist die Möglichkeit viele der Panorama-Absätze als Eyecatcher nutzen zu können, wofür dem Design 2 zusätzliche Optionen spendiert wurden. Hier zum Beispiel ist als Eyecatcher die Flow Slider, in 2 verschiedenen Seitenverhältnissen für mobile- und Desktopdarstellung, verwendet worden.
16 detailverliebte Varianten und Farbpalleten bieten Ihnen den perfekten Start für Ihre mit Siquando Pro Web oder Pro Shop erstellte, responsive Webseite.
Wie bei Bootstrap Pro oder Skew Pro können Sie auch in diesem Layout Einstellungen für Google Fonts, den Social-Icons, der Slideshow und weiteren Elementen nun in den Layoutoptionen vornehmen.
Hier finden Sie eine Live-Demo der Variante "Yeti .
Hinweis: Beachten Sie bitte die Lizenzbedingungen, insbesondere wann eine Webmasterlizenz benötigt wird.
Vertika Pro v8 Layout
| Artikelnummer: | K-082 |
Vertika von „KARO Webdesign & Entwicklung” ist nun endlich auch für Siquando Pro Shop erhältlich. Highlights dieses Layouts ist die auf Wunsch fixierte, vertikale Navigation (in 2 verschiedenen Stilen), das vollflächige Hintergrundbild und „animate.css” Effekte.
NEU ab Version 3 von Vertika Pro
In Vertika Pro können Sie für den kompletten Hintergrund, der Kopfzeile, den Absatzbereiche Oben, Hauptcontainer und Unten, sowie dem Footer zwischen fast 70 verschiedenen Overlaybildern wählen. Außerdem können Sie nun Symbole für das Menü über den neuen Symbole-Dialog und maximale Breiten für Absätze wählen. Die Verbesserungen im Detail sind:
fast 70 verschiedene Overlaybilder für die Bereiche: kompletter Hintergrund, Kopfzeile, Absatzbereich Oben, Absatzbereich Hauptcontainer, Absatzbereich Unten und dem Footer
Navigation "Allgemeine Seite" zusätzlich im Footer als Ordner und Seiten
CDN's (Content Delivery Networks) wenn möglich verwenden (DSGVO)
maximale Breite der Absätze, inkl. Ausrichtung (welche auch Auswirkung auf die Überschrift hat)
Symbole im Menü
„KARO“ - Dialogfenster
Ab Version 1.1.0 werden ein Großteil der Einstellungen nun über das "KARO" Dialogfenster im Pro Web Klienten in der Voransicht vorgenommen. Neben den bisherigen Einstellmöglichkeiten über die Sprachressource sind weitere Features hinzugekommen:
Cookie-Zustimmung per Cookie Consent 3
Social-Media-Buttons rechtssicher mit Shariff von heise.de einbinden
Eyecatcher als Google Karte
Ladefortschrittsbalken per pace.js
durchdachte Layouteinstellmöglichkeiten
Maximale Breite des Layouts
Maximale Breite des linken Bereiches
Wenn der linke Bereich höher als der Hauptbereich ist, Inhalt automatisch erhöhen
Bilder mit Lazy Load (jQuery Variante) später laden
HTML5-Video als Eyecatcher (plus den Eigenschaften "Video automatisch starten und "Video stummschalten )
"nach Oben -Scroller anzeigen
Absatzbereiche Inhalt und Rechts in der gleichen Breite darstellen (1-1 oder 3-1): Ist diese Option aktiviert haben die Absatzbereiche Inhalt und Rechts die gleiche Breite. Das Verhältnis ist dann 50:50. Ist die Einstellung nicht aktiviert ist das Verhältnis der Bereiche Inhalt und Rechts 9:3 bzw. 3:1
Absatzbereich "Links auf mobilen Geräten (schmaler als 768px) ausblenden
Absatzbereiche Oben, Mitte (Inhalt und Rechts) und Unten mit Schatteneffekt an der oberen Kante
Absatzbereiche Oben, Mitte (Inhalt und Rechts) und Unten mit Unterkanten-Schatten
Absatzbereiche Oben, Mitte (Inhalt und Rechts) und Unten durch Linien (Rahmen) trennen
fast 70 verschiedene Overlaybilder für die Bereiche: kompletter Hintergrund, Kopfzeile, Absatzbereich Oben, Absatzbereich Hauptcontainer, Absatzbereich Unten und dem Footer
Social-Icons im Kopfbalken anzeigen: Sie können die Anzeige der Social-Icons an dieser Stelle komplett deaktivieren. Die Icons selber sind in den Sprachressourcen genauer konfigurierbar.
Browser-Zooming aktivieren: Das Meta-Element "viewport erhält zusätzlich die Anweisung maximum-scale=1, user-scalable:no so dass der Besucher die Seite nicht mehr Zoomen kann.
Lazy Load Geschwindigkeit in Millisekunden
Aufmacher mit Kurztext als Box (Thumbnail) darstellen
BB-Code interpretieren
Optionen für das Menü
Stil des Untermenüs: Menü nach rechts aufschieben oder zweite und dritte Ebene unterhalb des Elternelementes
Menü-Elemente zentrieren
vertikaler Abstand (in Pixel) der obersten Ordner
vertikaler Abstand (in Pixel) der tieferen Ebenen
Schriftgröße der tieferen Ebenen
"Sie sind hier -Navigation darstellen
Suche in dem Kopfbalken anzeigen
Startseite in Navigation aufnehmen: Ist ein Häkchen gesetzt wird die Startseite in der oberen Navigation dargestellt
Menü fixieren: Sobald das Menü die obere Kante des Browsers erreicht wird das Menü fixiert. Damit auch alle Absätze des Absatzbereiches "Links sichtbar sind wird die Fixierung rechtzeitig aufgehoben, das Menü scrollt dann wieder mit.
Menü invertieren: Wenn das Menü invertiert wird, erhält die Navigationsleiste eine andere Farbe. Eine Übersicht über die Farben der normalen und invertierten Navigationsleiste finden Sie auf bootswatch.com, bei der Variante Simplex wäre das Standardmenü weiß und die invertierte Menü-Variante rot.
animate.css im Menü für den Admin verlinken: Um Ihnen die Auswahl eines animate-Effektes zu erleichtern, können Sie sich als Administrator der Seite in Siquando Pro Web den Link zur Vorschauseite anzeigen lassen. Besucher Ihrer Webseite sehen diesen Link auch bei aktivierter Option nicht.
Optionsregister „Header“
Innenabstand (20px) nach oben und unten beim Absatzbereich Oben entfernen (für Panorama-Absätze als Eyecatcher)
Beim Absatzbereich Oben (wenn möglich) Panorama erzwingen (für Panorama-Absätze als Eyecatcher)
Slider: Links-Rechts Navigation (Direction Nav) anzeigen
Slider: "Scrollen Sie nach unten" anzeigen
Slider (oder Eyecatcher) direkt unter dem Kopfbalken und oberhalb des Menüs anzeigen: ist diese Option aktiviert erstreckt sich der Slider über eine Breite von 1170 Pixel oberhalb des Menüs und dem eigentlichen Inhaltsbereich. Ist bei dieser Einstellung kein Häkchen gesetzt ist die Breite des Sliders bzw. Eyecatcherbildes 870 Pixel.
Absatzbereich "Oben oberhalb des Sliders (Galerie) oder Eyecatchers: Ist diese Option nicht aktiviert wird der Absatzbereich "Oben unter der Slideshow angezeigt, ist sie aktiviert erfolgt die Darstellung über der Slideshow oder dem Eyecatcher-Bild
Wenn im Ordner keine Galerie definiert wurde, übergeordneten Ordner, dann Eyecatcher verwenden
Video stummschalten
Video automatisch starten
mehr als 40 Farben einstellbar
Hintergrundfarben: Website, Absatzbereich "Oben , Hauptbereich, Absatzbereich "Unten , Kopf- und Fußbalken, Logobereich, Absatzbereich "Links
Navigation: Hintergrundfarbe des Hauptmenüs, Hintergrundfarbe des Untermenüs, Schriftfarbe des Untermenüs, Schriftfarbe des Untermenüs beim Darüberfahren mit der Maus und jetzt neu in Version 2 zusätzlich Schrift- und Hintergrundfarbe des aktiven Elementes
Absatzbereich "Links : Schriftfarbe, Schriftfarbe der Überschrift, Schriftfarbe der Links, Schriftfarbe der Links beim Darüberfahren
Kopfbalken: Schriftfarbe, Schriftfarbe der Links und Schriftfarbe der Links beim Darüberfahren
Absatzbereich "Unten : Schriftfarbe, Schriftfarbe der Überschrift, Schriftfarbe der Links und Schriftfarbe der Links beim Darüberfahren mit der Maus
Fußbalken: Schriftfarbe, Schriftfarbe der Links und Schriftfarbe der Links beim Darüberfahren
Slider (bzw. Eyecatcher): Farbe der Schrift in der Slideshow, Farbe der Links, Farbe der Kontroll-Elemente
"nach oben -Scroller: optional Schrift- und Hintergrundfarbe
Brotkrumen-Navigation: Farbe der Links, Farbe der Links beim Darüberfahren, Hintergrundfarbe
Aufmacher: Hintergrundfarbe des Aufmachers "Bild, Kurztext, Überschrift
Registerkarten: Hintergrundfarbe der Register-Container
Akkordeon: Farbe der Links und Farbe der Links beim Darüberfahren
Text-Markierung (selection): Farbe der Schrift und Hintergrundfarbe des Markierungsbereiches